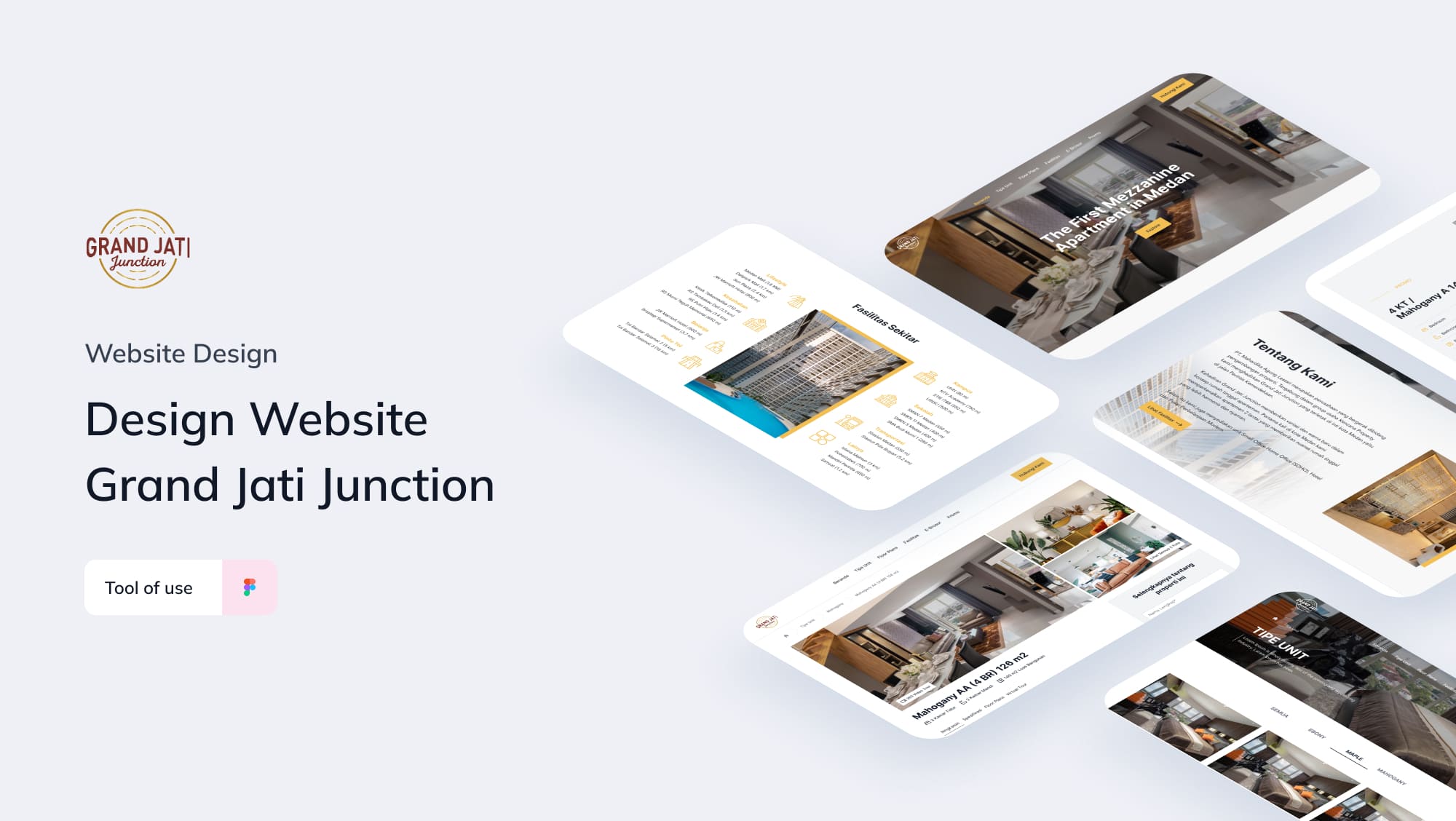
Website Design Company Profiles Grand Jati Junction

Project Grand Jati Junction is designing a new website for the company profile PT. Mahardika Agung Lestari is a company engaged in property development. Joined in the Kencana Property business group, we present Grand Jati Junction which is located in the heart of Medan City, namely Jalan Perintis Kemerdekaan. The presence of Grand Jati Junction provides new variations and colors to the concept of an apartment dwelling. For the first time in Medan City, we introduced a 2-story apartment that gives a more harmonious and comfortable feel of a home.
Role UI/UX Designer | Platform Website |
Years 2022 | Tools Figma, Trello |

Project Summary
The Problem:
- Information about apartments created manually in books is considered less effective for dissemination.
- Cannot reach consumers who are far from Medan city and the sales team must prepare documents or catalogs about the apartment before presenting it to clients.
The Goals:
- Have a website that contains apartment information such as the type of facility unit, location, and other information.
- By having a website, it is hoped that information and apartment advertisements can be accessed by many people from various places and regions.
- The website will be created as a catalog of important details about the apartment he owns.
Scope and responsibility:
In this project, I am responsible for designing the Grand Jati Junction website. then translate the brief or the wishes of the client and pour it into a visual form or UI design so that it is easily understood by users. The following are the pages that I created including:
- Homepage
- Page Facility
- Page Unit Type
- Page Contact US
- Page FAQ
- Page Promo
- Page Floor Plans
- Page Unit Details
- Page Compare Project
Design Process
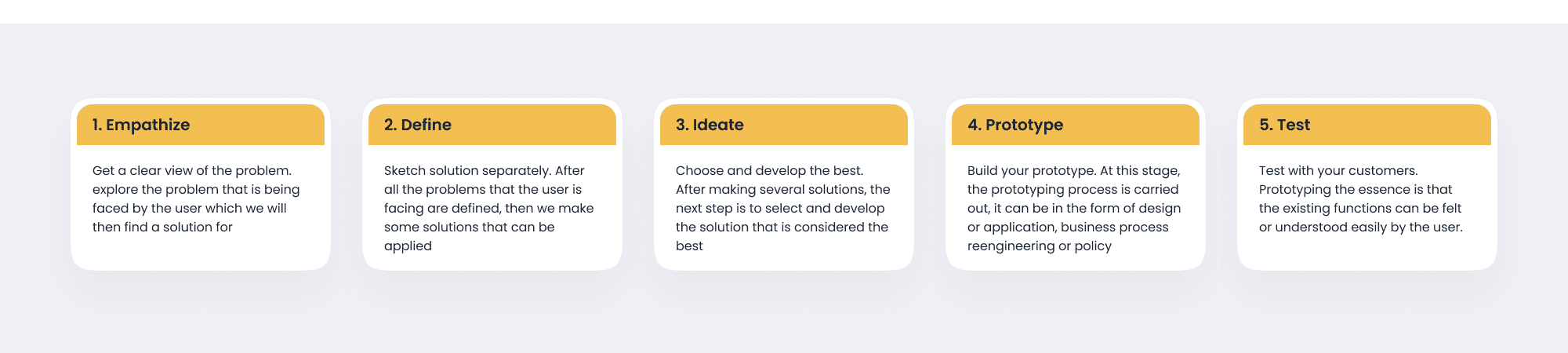
Design sprints. at this stage it is done by dividing into 5 stages, namely Empathize, Define, ideate, Prototype, and finally test customer. Then after that, I continued by making a sitemap first, then making a wireframe or lo-fi design, then making a UI design.

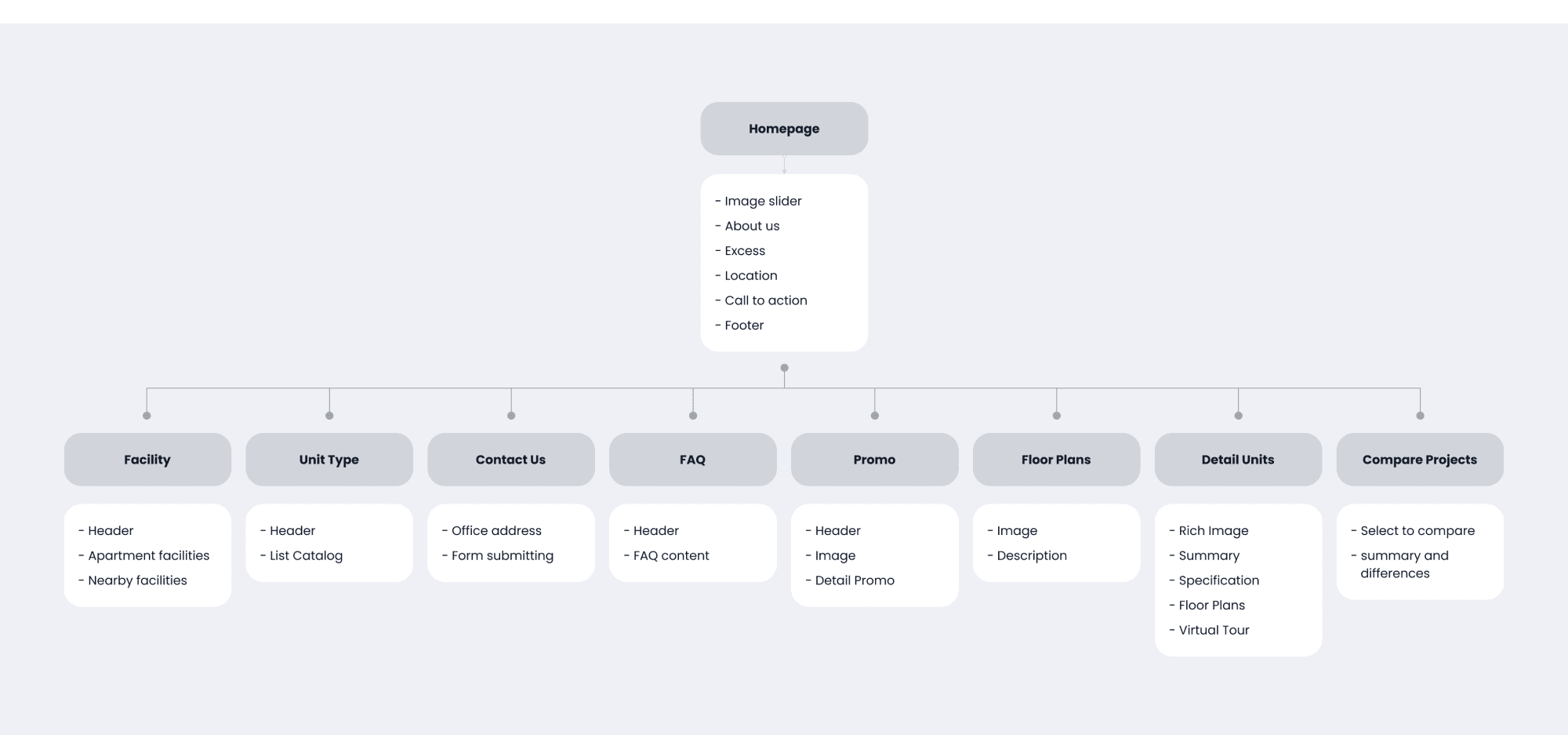
Sitemap
To facilitate the design process, I first did a mapping of what I was going to make. this is very helpful when doing the design process, then after finishing the sitemap the next step is the wireframe stage.

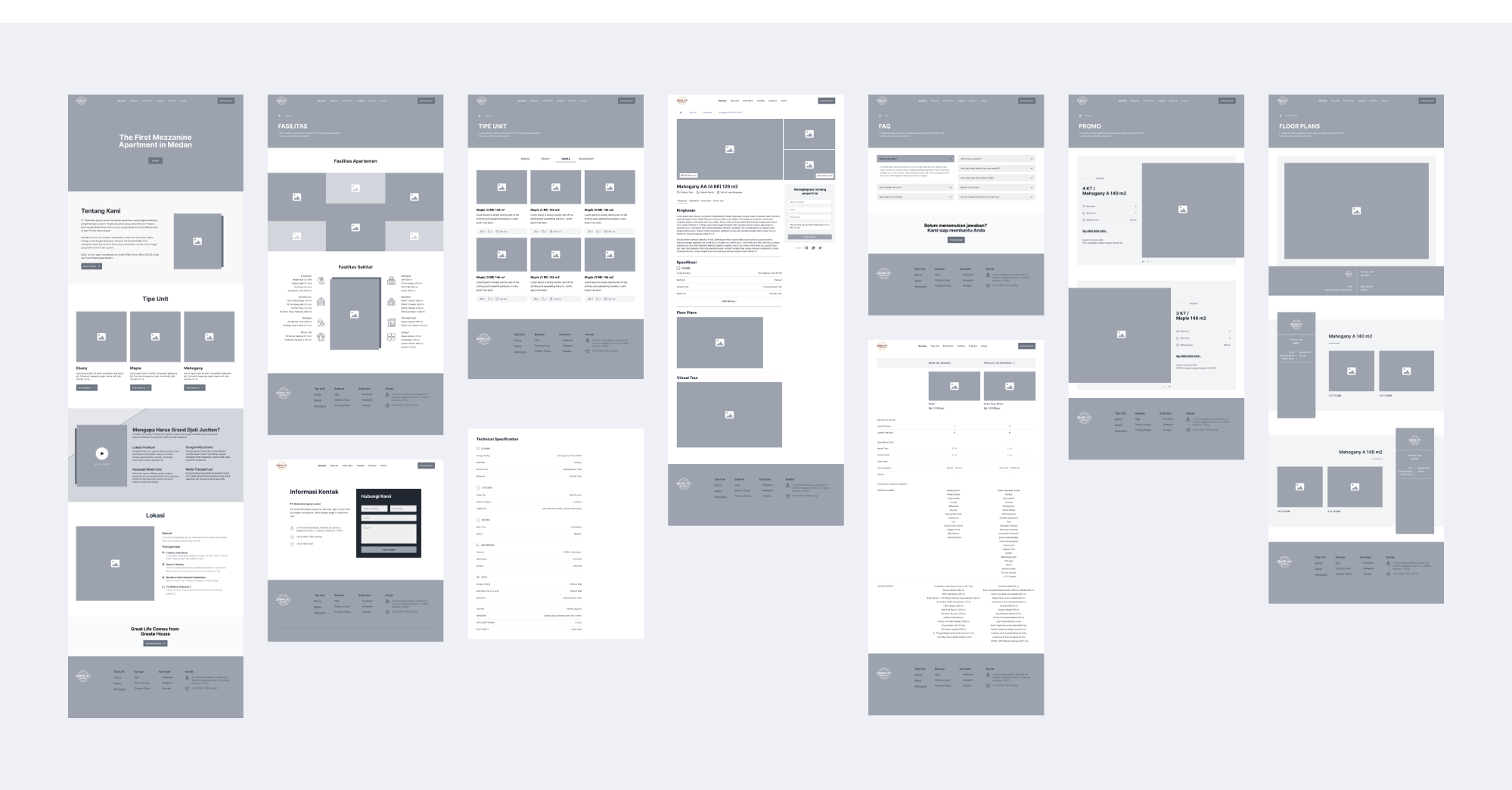
Wireframe
After finishing with the sitemap, I proceed to the next stage, which is to create a wireframe and after the wireframe is approved by the client, I proceed to the next stage, namely UI design.

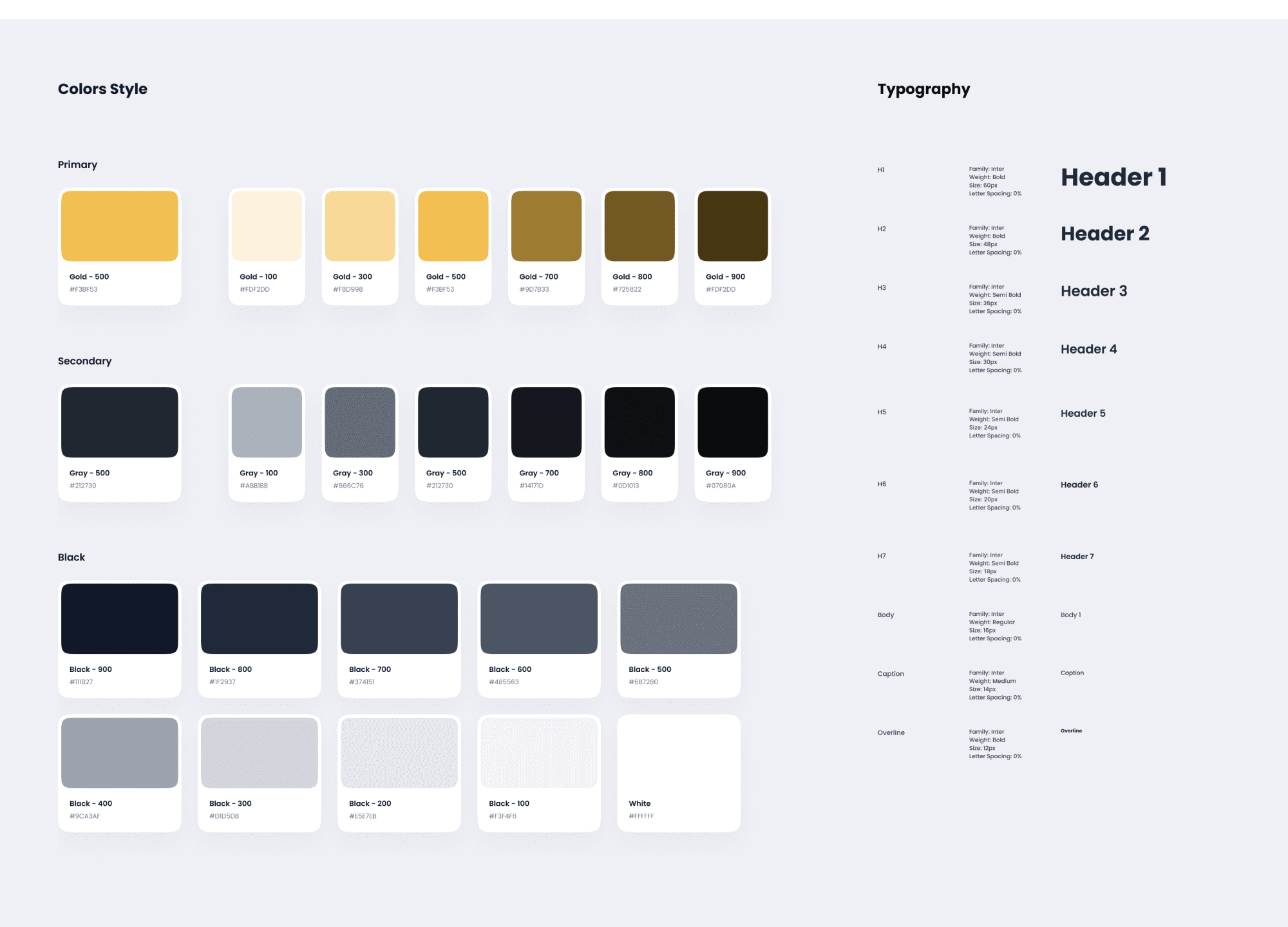
Style Guide
In an effort to make all design elements consistent, here I created a style guide that contains information about the use of colors, fonts, and also the properties of each of these elements.

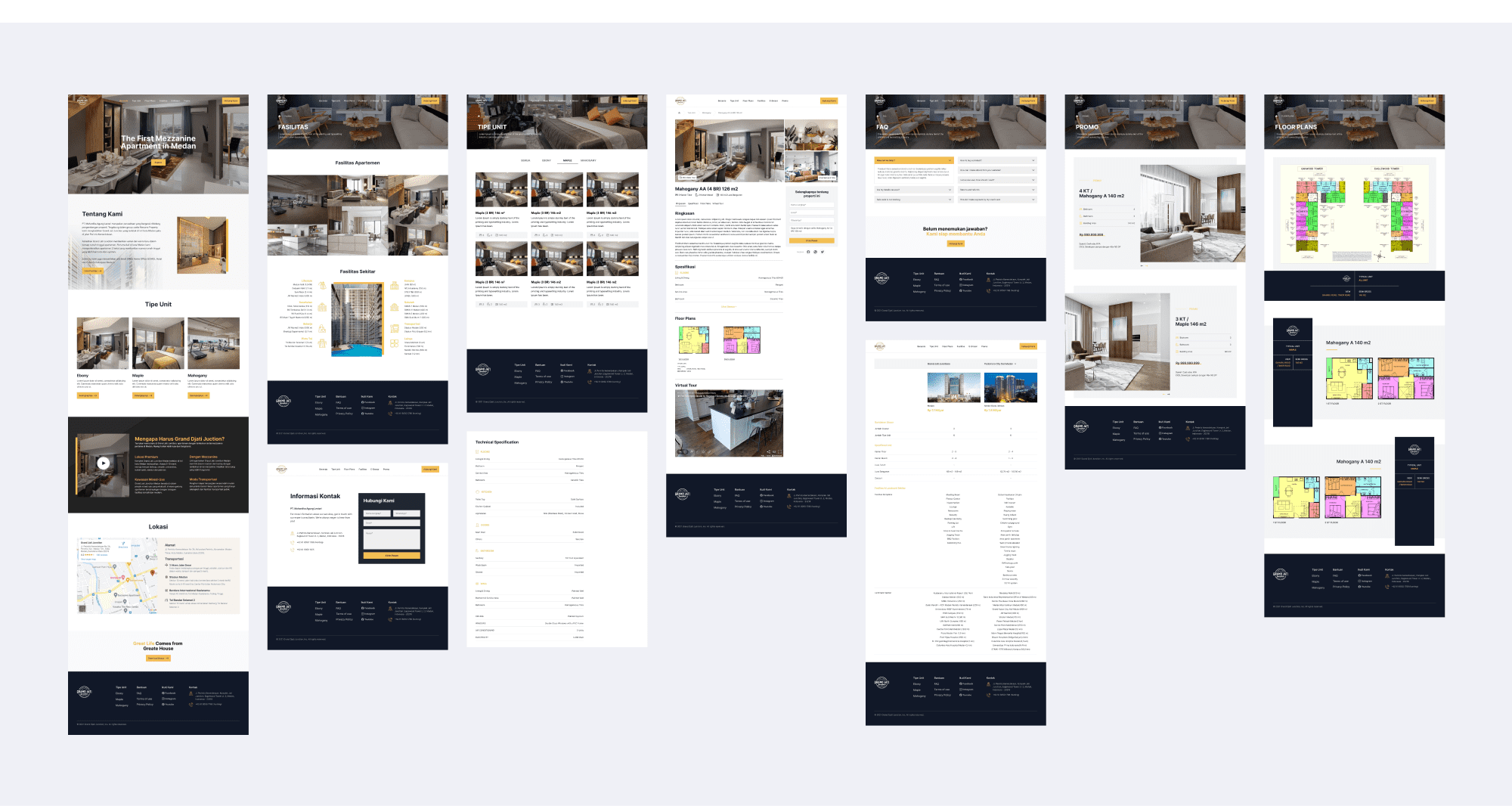
Mockup / UI Design
By using a style guide, sitemap, and wireframe we will be facilitated because in the design process the first thing we do is do a mapping of what will be created, then poured into a wireframe and at the final stage, a UI design or mockup is made based on the wireframe. was created in the previous step.

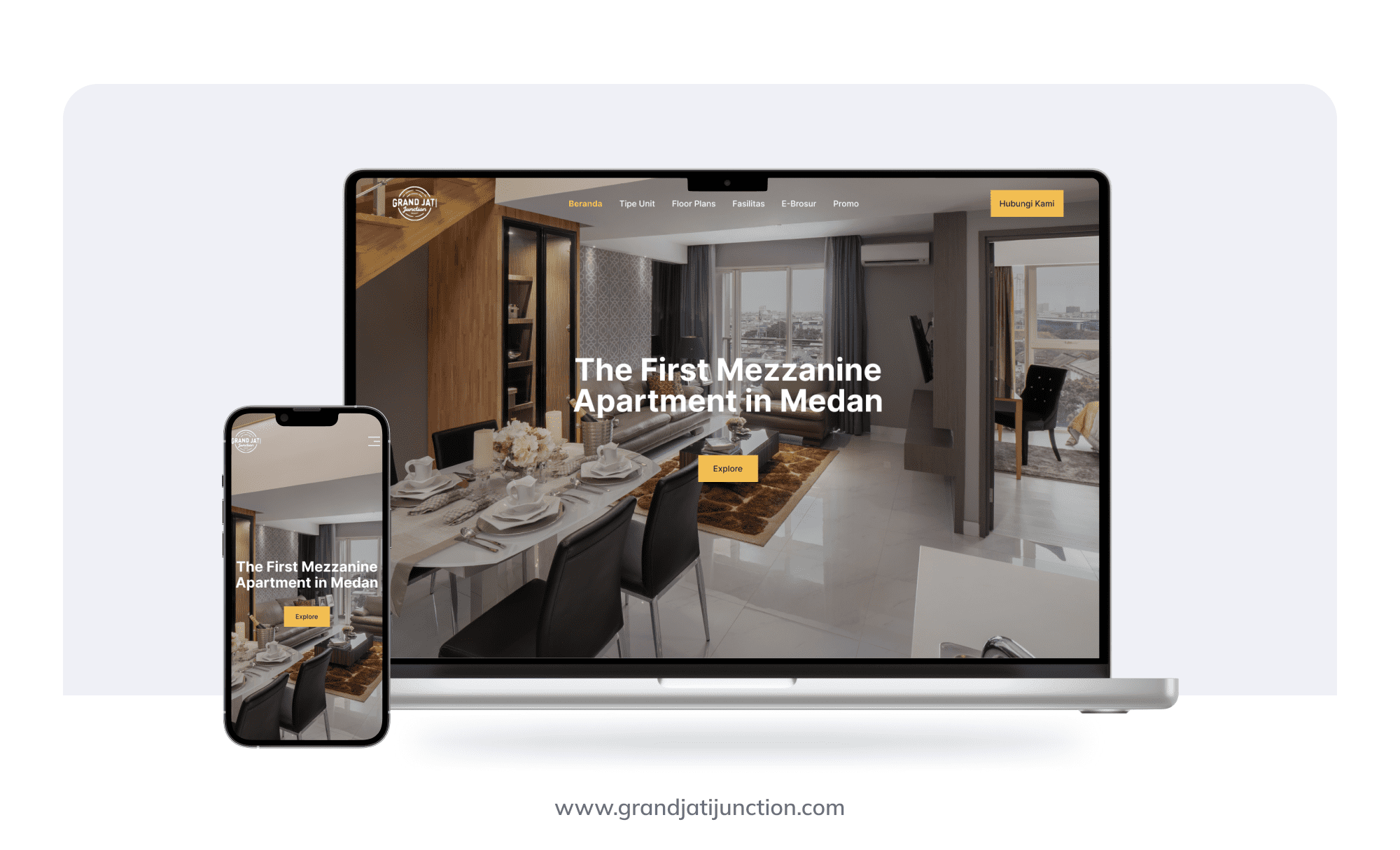
Result
After completing all design processes and applying all user feedback. the design is ready to be submitted to the developer team for development.

You can visit the website at the address: www.grandjatijunction.com
Lates Projects