Desain Website Profil Perusahaan Grand Jati Junction

Project Grand Jati Junction ini merupakan merancang website baru untuk company profile PT. Mahardika Agung Lestari adalah perusahaan yang bergerak di bidang pengembangan properti. Bergabung dalam grup usaha Kencana Property, mereka menghadirkan Grand Jati Junction yang terletak di jantung Kota Medan yaitu Jalan Perintis Kemerdekaan. Kehadiran Grand Jati Junction memberikan variasi dan warna baru pada konsep hunian apartemen. Untuk pertama kalinya di Kota Medan, kami memperkenalkan apartemen 2 lantai yang memberikan nuansa rumah yang lebih harmonis dan nyaman.
Role UI/UX Designer | Platform Website |
Years 2022 | Tools Figma, Trello |

Ringkasan Proyek
Permasalahan:
- Informasi tentang apartemen yang dibuat secara manual dalam buku dinilai kurang efektif untuk disebarluaskan.
- Tidak dapat menjangkau konsumen yang jauh dari kota Medan dan tim penjualan harus menyiapkan dokumen atau katalog tentang apartemen sebelum mempresentasikannya kepada klien.
Capaian Proyek:
- Memiliki website yang memuat informasi apartemen seperti tipe unit fasilitas, lokasi, dan informasi lainnya.
- Dengan memiliki website diharapkan informasi dan iklan apartemen dapat diakses oleh banyak orang dari berbagai tempat dan wilayah.
- Website akan dibuat sebagai katalog detail penting tentang apartemen yang dimilikinya.
Lingkup dan tanggung jawab:
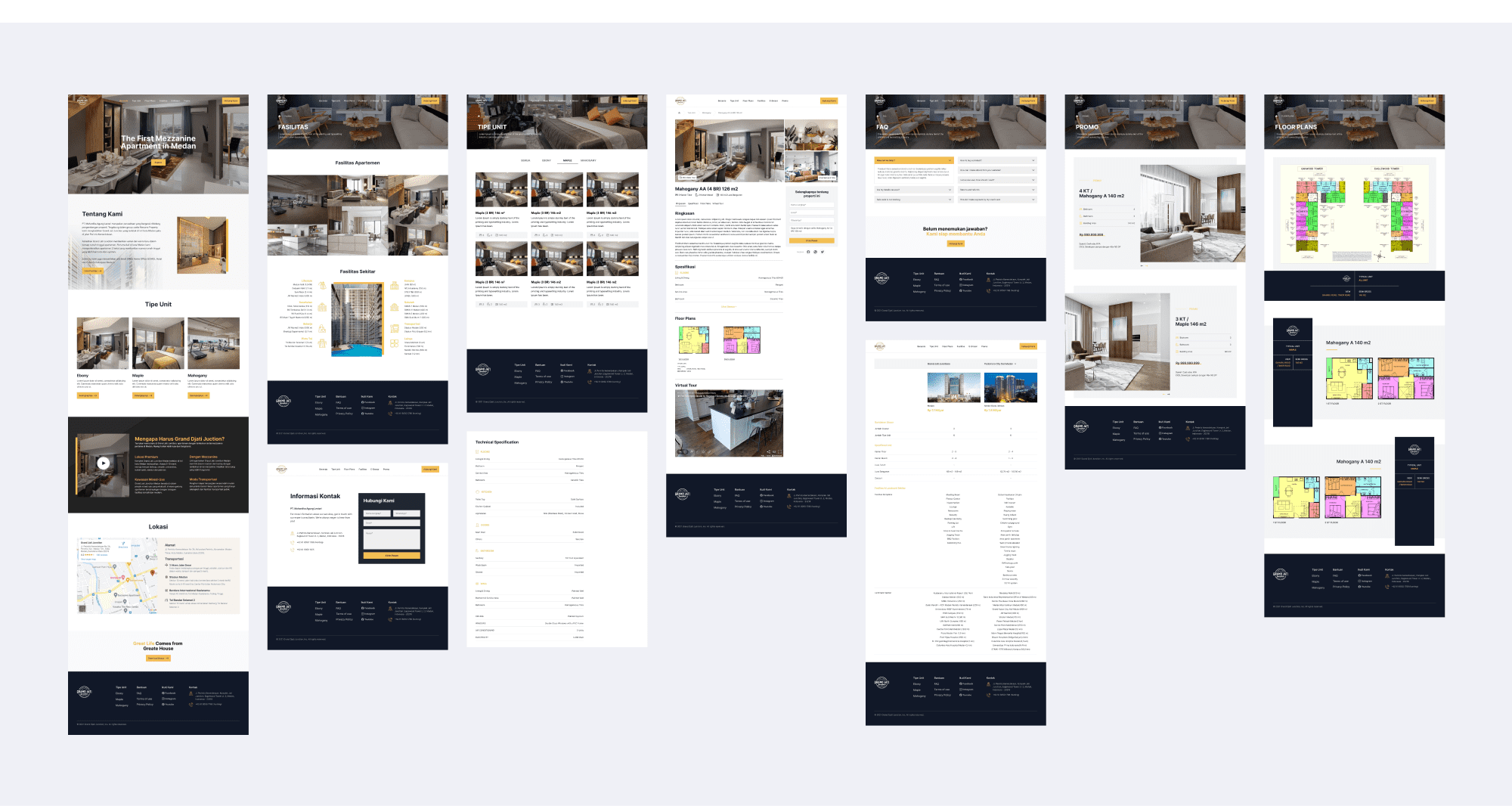
Dalam proyek ini, saya bertanggung jawab untuk merancang situs web Grand Jati Junction. kemudian menerjemahkan brief atau keinginan klien dan menuangkannya ke dalam bentuk visual atau desain UI sehingga mudah dipahami oleh pengguna. Berikut ini adalah halaman-halaman yang saya buat diantaranya:
- Landing Page
- Halaman Fasilitas
- Halaman Tipe Unit
- Halaman Kontak
- Halaman FAQ
- Halaman Promo
- Halaman Detail Lantai
- Halaman Detail Unit
- Halaman Bandingkan Proyek
Proses Desain
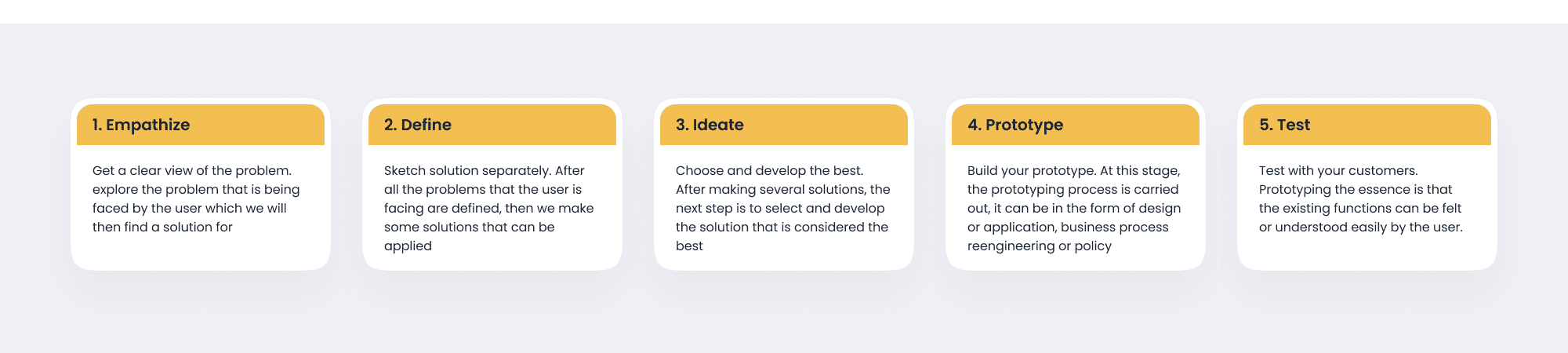
Sprint desain. pada tahap ini dilakukan dengan membagi menjadi 5 tahap yaitu Empathize, Define, ideate, Prototype, dan terakhir test customer. Kemudian setelah itu saya lanjutkan dengan membuat sitemap terlebih dahulu, kemudian membuat wireframe atau desain lo-fi, kemudian membuat desain UI.

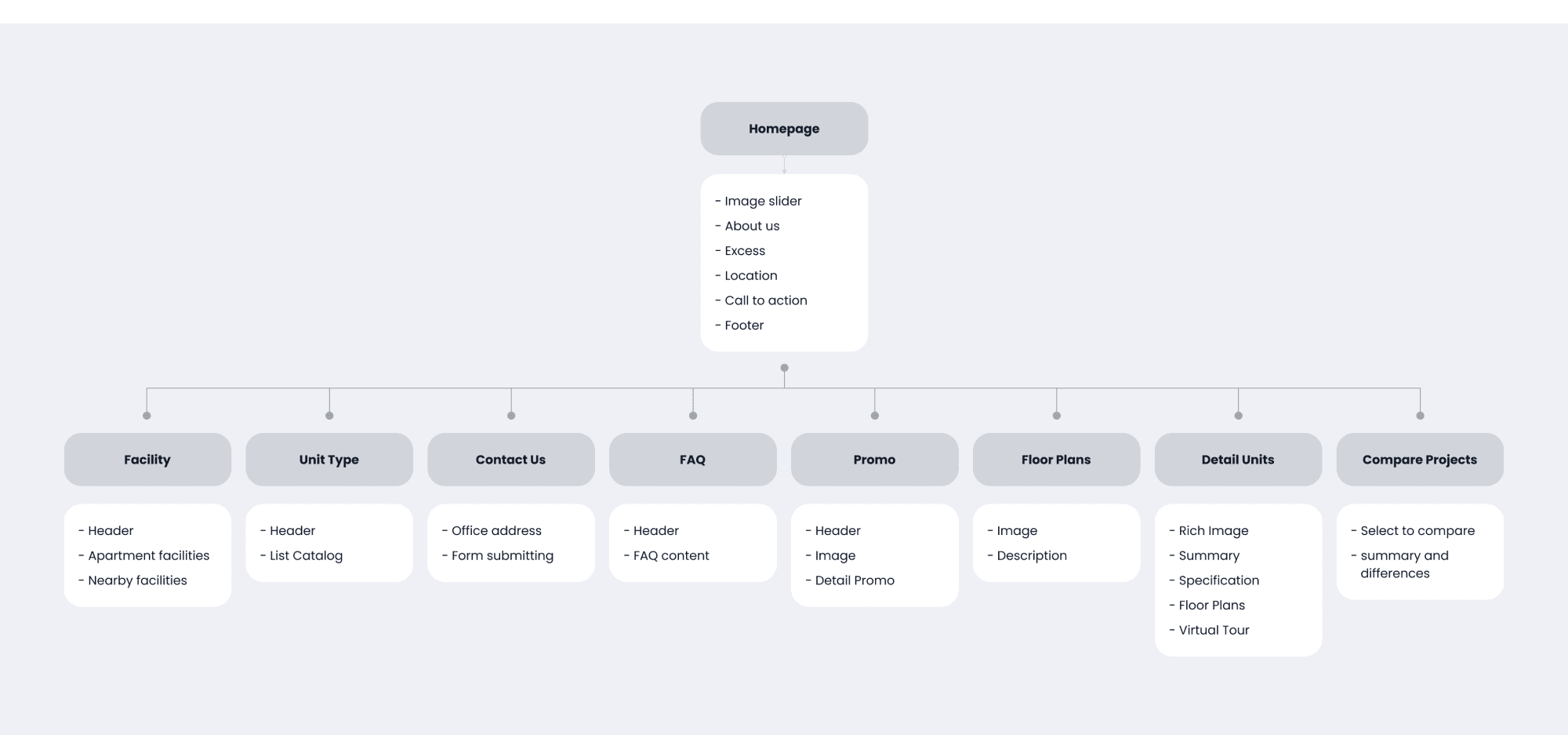
Peta Situs (Sitemap)
Untuk memudahkan proses desain, saya melakukan pemetaan terlebih dahulu tentang apa yang akan saya buat. hal ini sangat membantu saat melakukan proses desain, kemudian setelah selesai sitemap langkah selanjutnya adalah tahap wireframe.

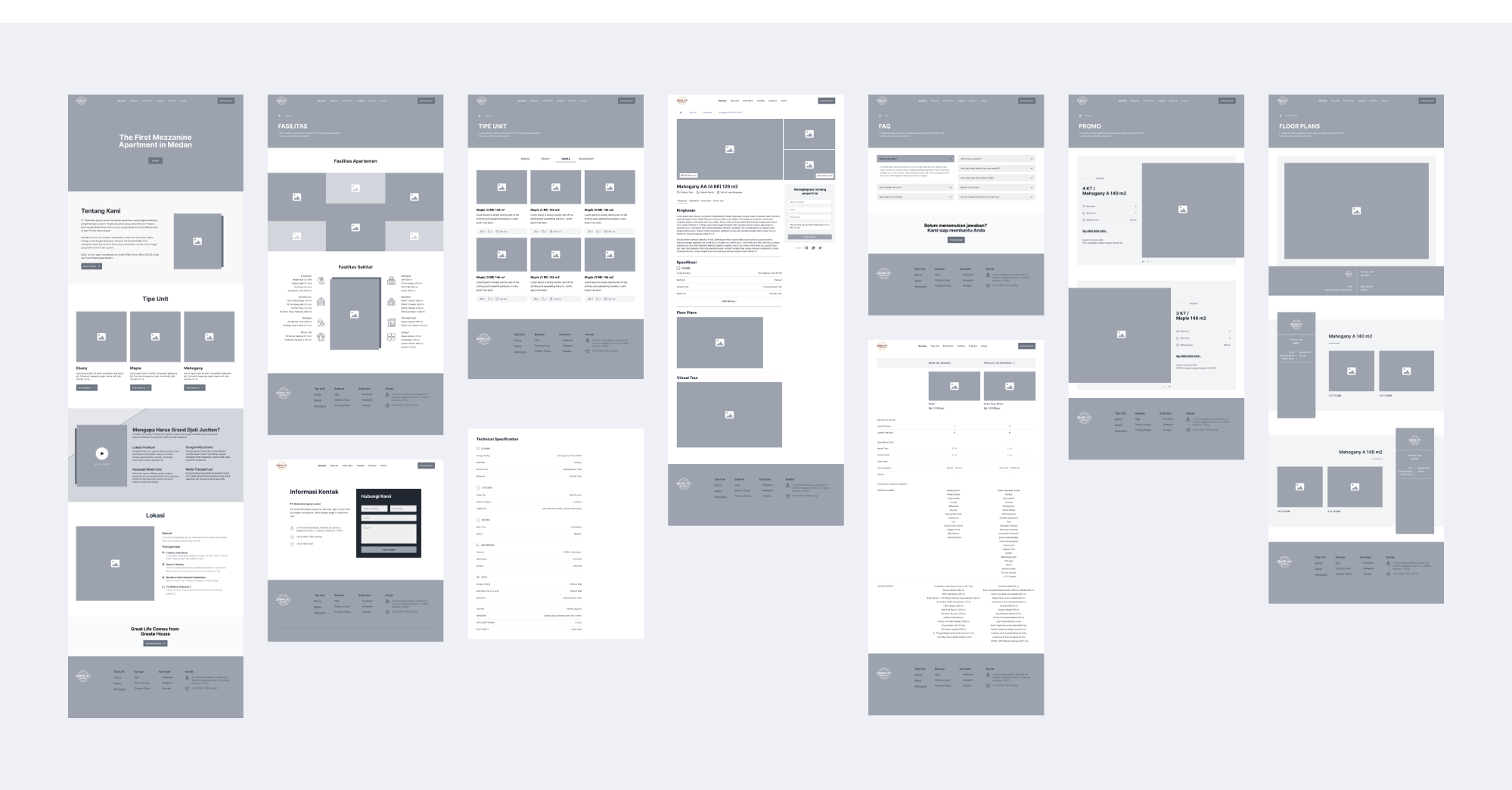
Sketsa (Wireframe)
Setelah selesai dengan sitemap saya lanjutkan ke tahap selanjutnya yaitu membuat wireframe dan setelah wireframe disetujui oleh client saya lanjutkan ke tahap selanjutnya yaitu UI design.

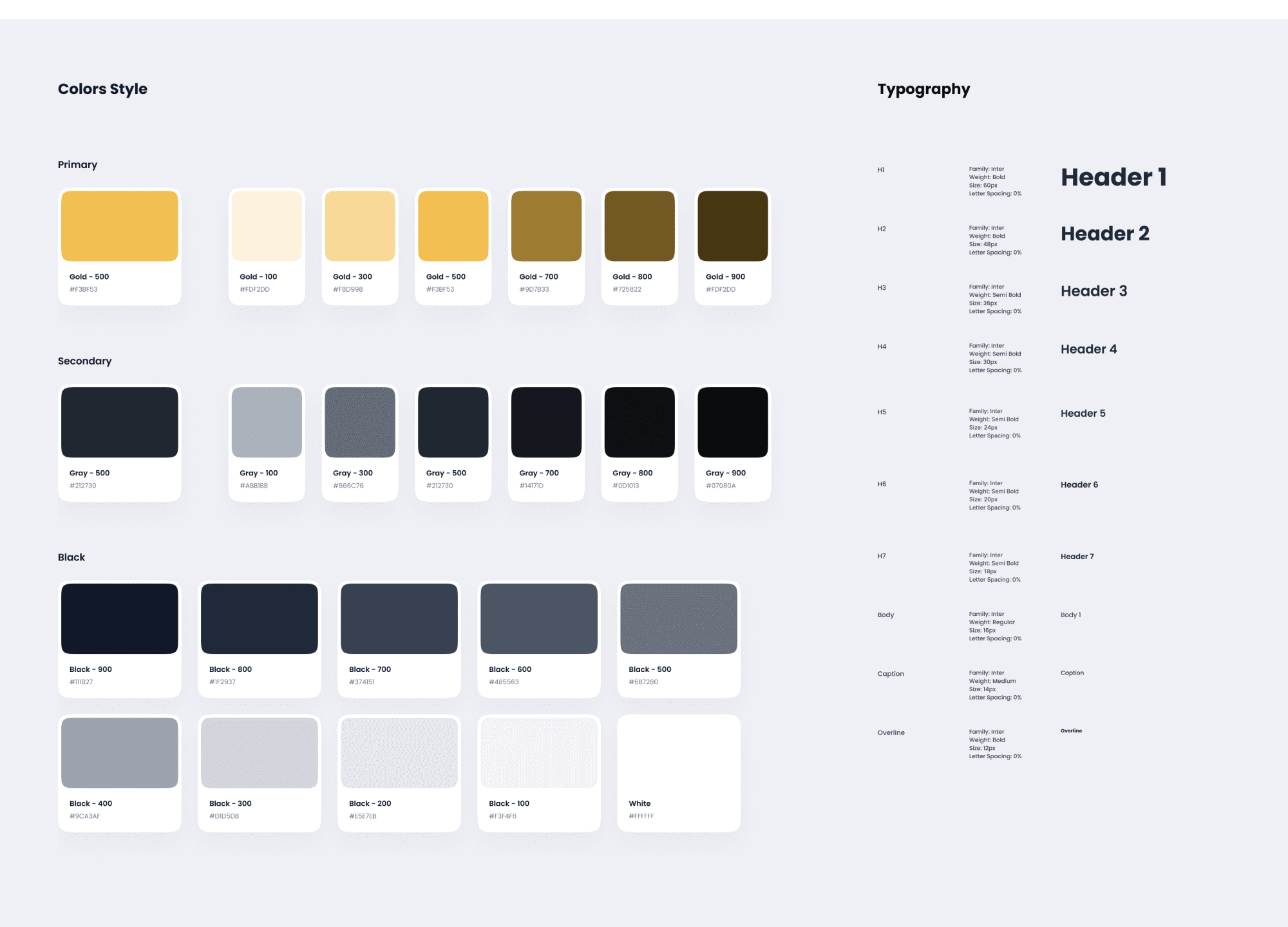
Panduan Gaya (Style Guide)
Dalam upaya untuk membuat semua elemen desain konsisten, di sini saya membuat panduan gaya yang berisi informasi tentang penggunaan warna, font, dan juga properti dari masing-masing elemen tersebut.

Mockup / UI Design
Dengan menggunakan style guide, sitemap, dan wireframe kita akan dimudahkan karena dalam proses desain hal pertama yang kita lakukan adalah melakukan mapping apa yang akan dibuat, kemudian dituangkan ke dalam wireframe dan pada tahap terakhir adalah desain UI atau mockup dibuat berdasarkan wireframe. telah dibuat pada langkah sebelumnya.

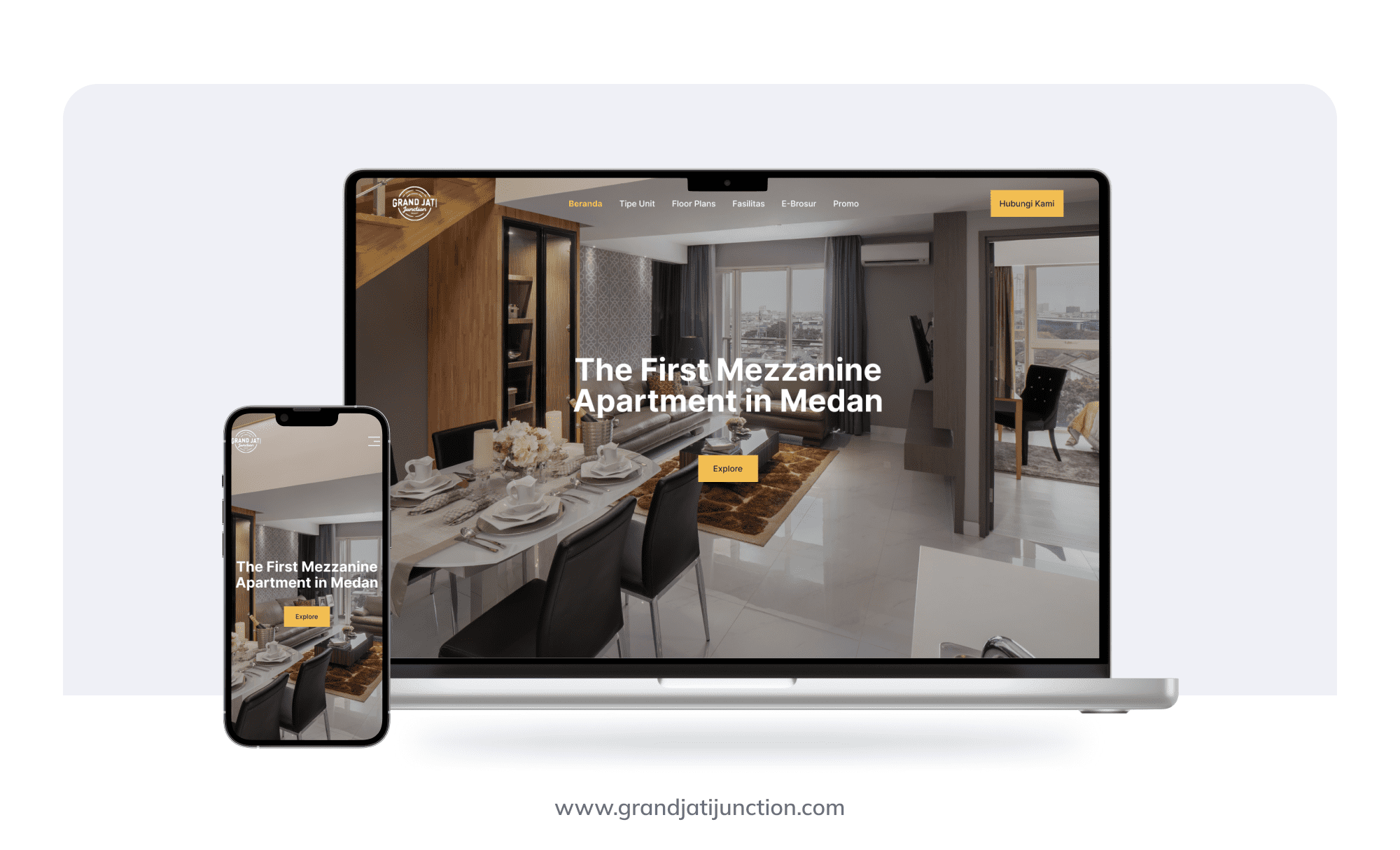
Hasil
Setelah menyelesaikan semua proses desain dan menerapkan semua umpan balik pengguna. desain siap untuk diajukan ke tim pengembang untuk pengembangan.

Anda dapat mengunjungi situs web di alamat: www.grandjatijunction.com
Lates Projects