Website Design QM Academy

QM Academy is a Learning Management system (LMS) owned by PT Quantum Magna (QM Financial) where QM Financial is a provider of financial training services for companies, businesses, MSMEs, as well as individuals and families with the spirit of community empowerment through improving financial literacy.
Role UI/UX Designer | Platform Website |
Timeline June 2022 - Present | Collaboration Hamdan Nurachid |
Project Summary
The design of the QM Academy website is quite complex because the creation of this website has many features, including a landing page as an information center, there is an LMS that users will use in the learning process, and a dashboard for admins to monitor the QM Academy website. not only for monitoring, but the admin dashboard can also be used to update existing classes, such as adding new classes, editing classes, or deleting classes. The membership system also allows users to subscribe and get bundling classes in membership.
The Goals
- Users want a clean and user-friendly learning platform.
- All class management and information can be done in the system or dashboard.
- There is a dashboard containing a summary of the QM academy website. such as the amount of income, the number of participants, the number of classes, and also other important information.
- Have a page for users to ask questions and the instructor will answer them.
- Use blue as the visual key used by the QM Academy website.
Scope and responsibility:
I am responsible for making UI/UX designs and doing research on how the easiest way for users to use the website or QM Academy platform. Translate the brief given by the customer and apply it to the design, create a mapping of creative ideas, create a user journey, wireframe, responsive design, create a style guide based on the color desired by the customer, and apply the feedback provided by the customer. The following are some of the features or pages on the QM Academy website:
- Landing page
- Class list page
- Class details page
- Order page
- Checkout page
- User profile management page
- Learning management system (LMS)
- Question and answer page
- Admin dashboard
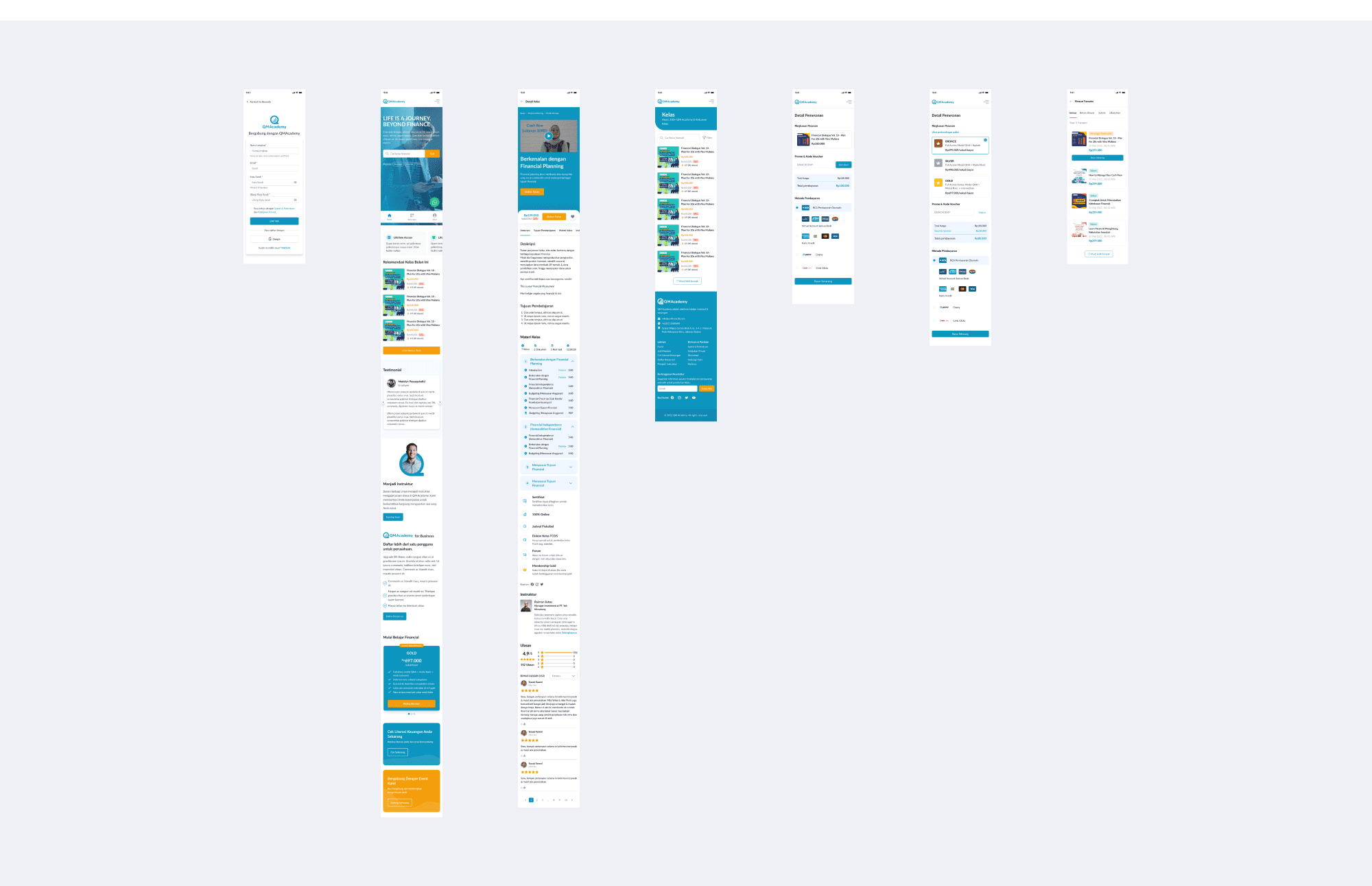
- Responsive design
Design Process
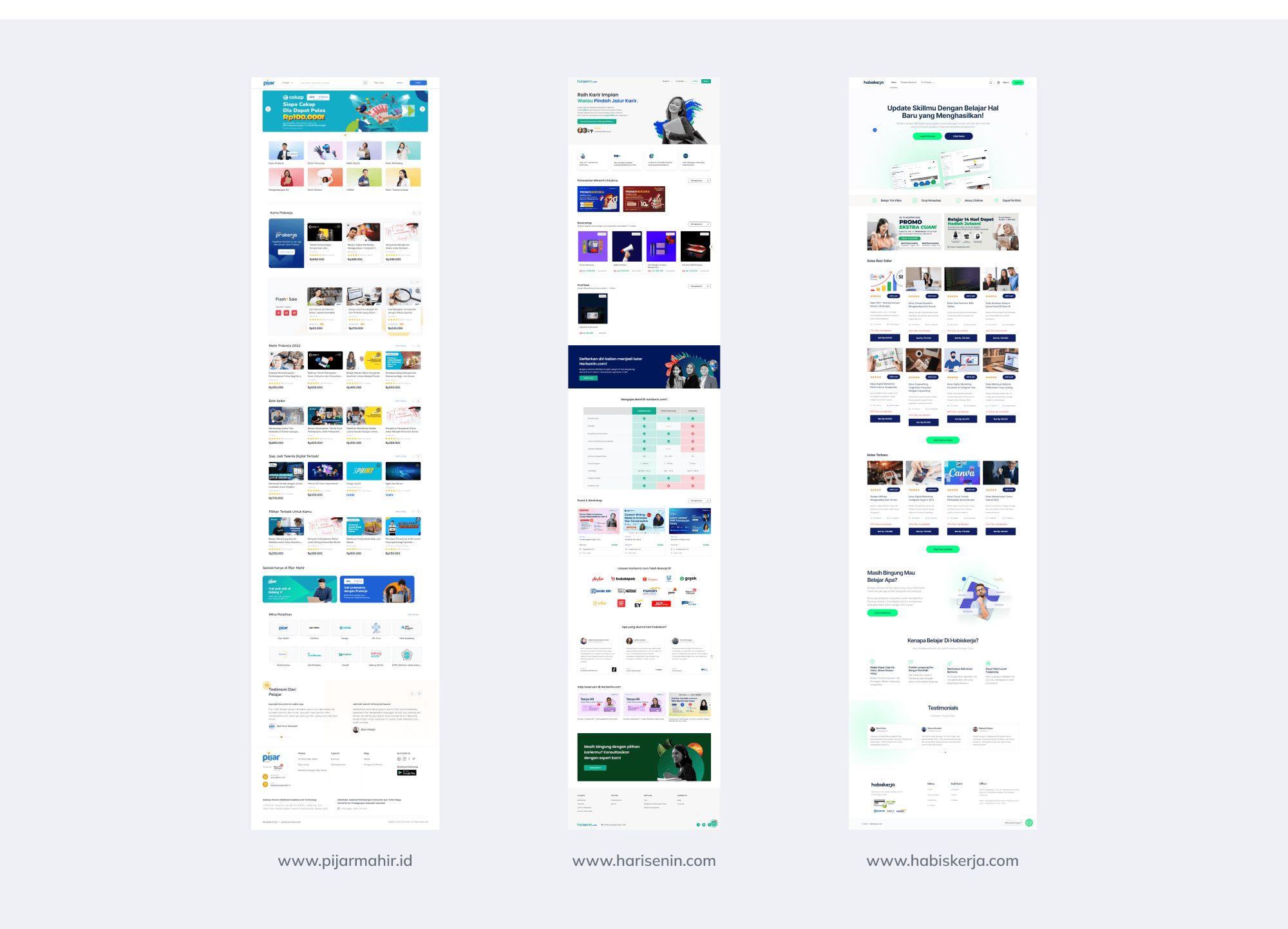
Competitive Research
After understanding the brief that has been given by the client, we then conduct research on websites or platforms that have the same concept and make comparisons, look for advantages and disadvantages, then think of the best solution to implement. The purpose of this research is to find references in style, color, typography, and layout.

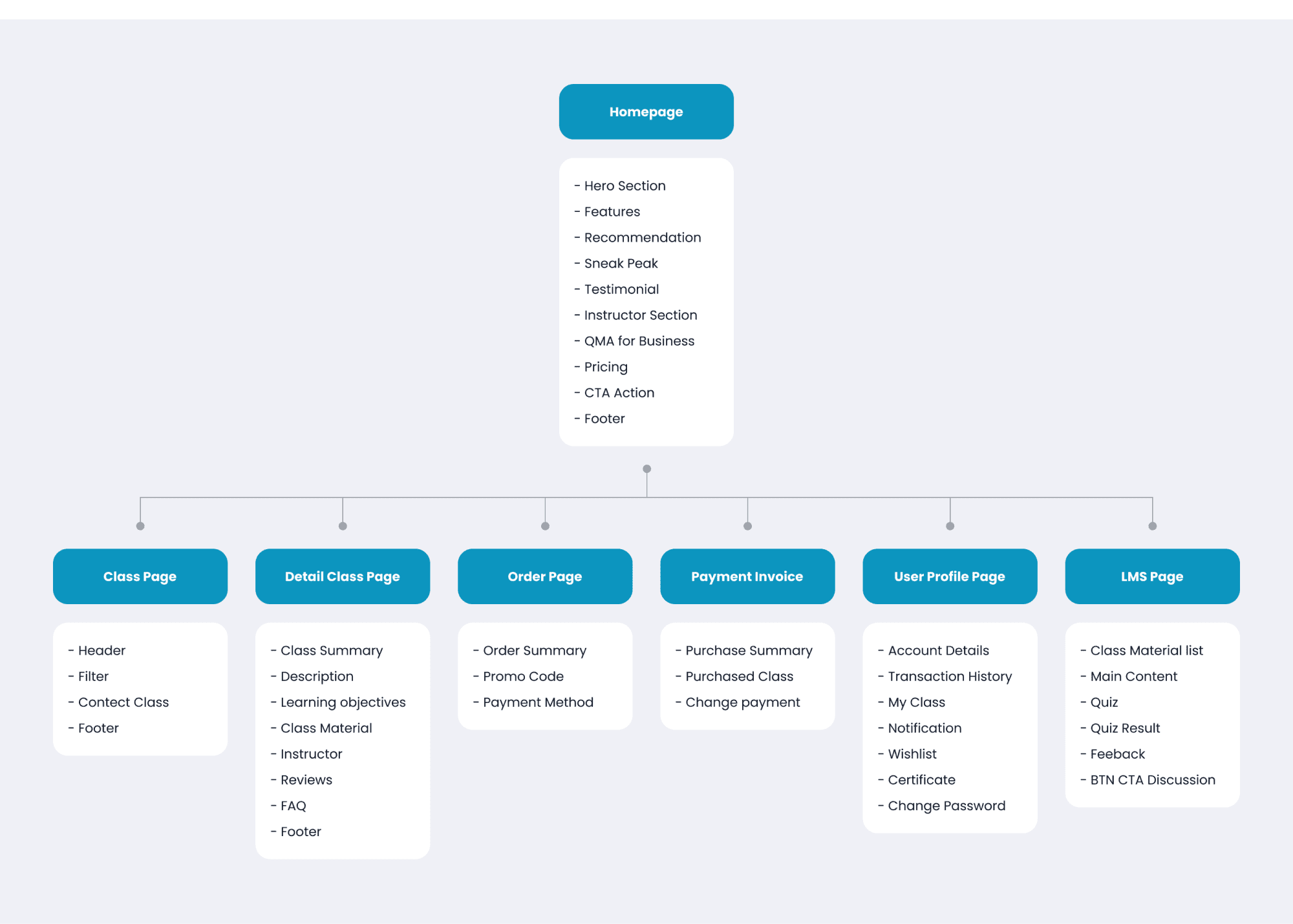
Sitemap
After we finished analyzing some of the websites above, then we made a sitemap, this sitemap is handy in the process of developing a design because in this process we will list what will exist or be used in the website that is being designed, for example on the landing page. there will be a navbar, hero section, about section, featured class section, and so on. In this sitemap process, one process is not included, namely the sitemap when creating the design for the admin dashboard, and will be discussed in a special section on the admin dashboard creation process.

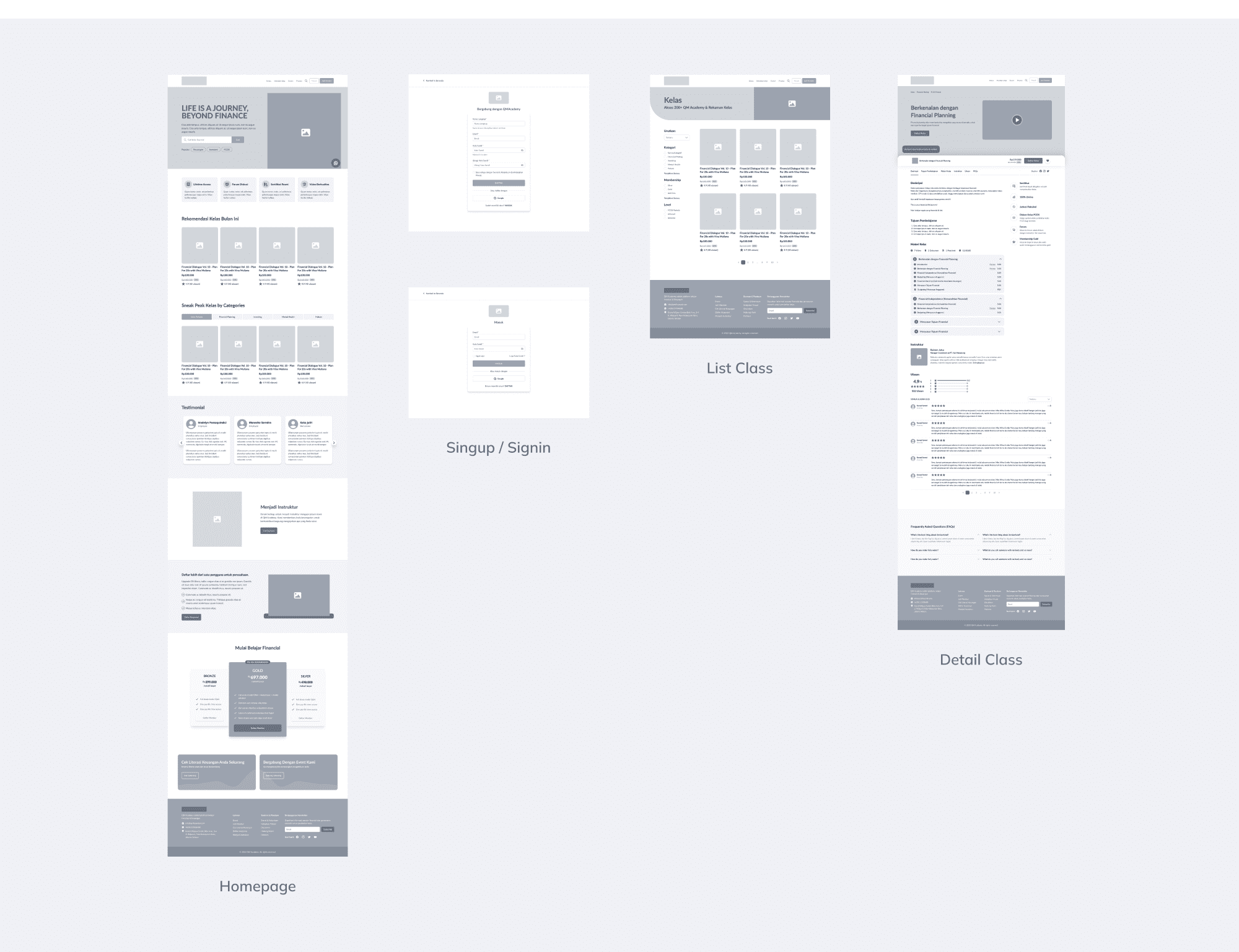
Wireframe
The process of making wireframes is done after we create a sitemap, this is useful so that the wireframes that are made cannot be separated from anything that has previously been described or listed in the sitemap process. In the image below, several wireframe processes are shown for the login, signup, homepage, class list, and class detail pages. After the wireframe process is complete, we will then carry out the process of making a style guide and continue with the UI design process.

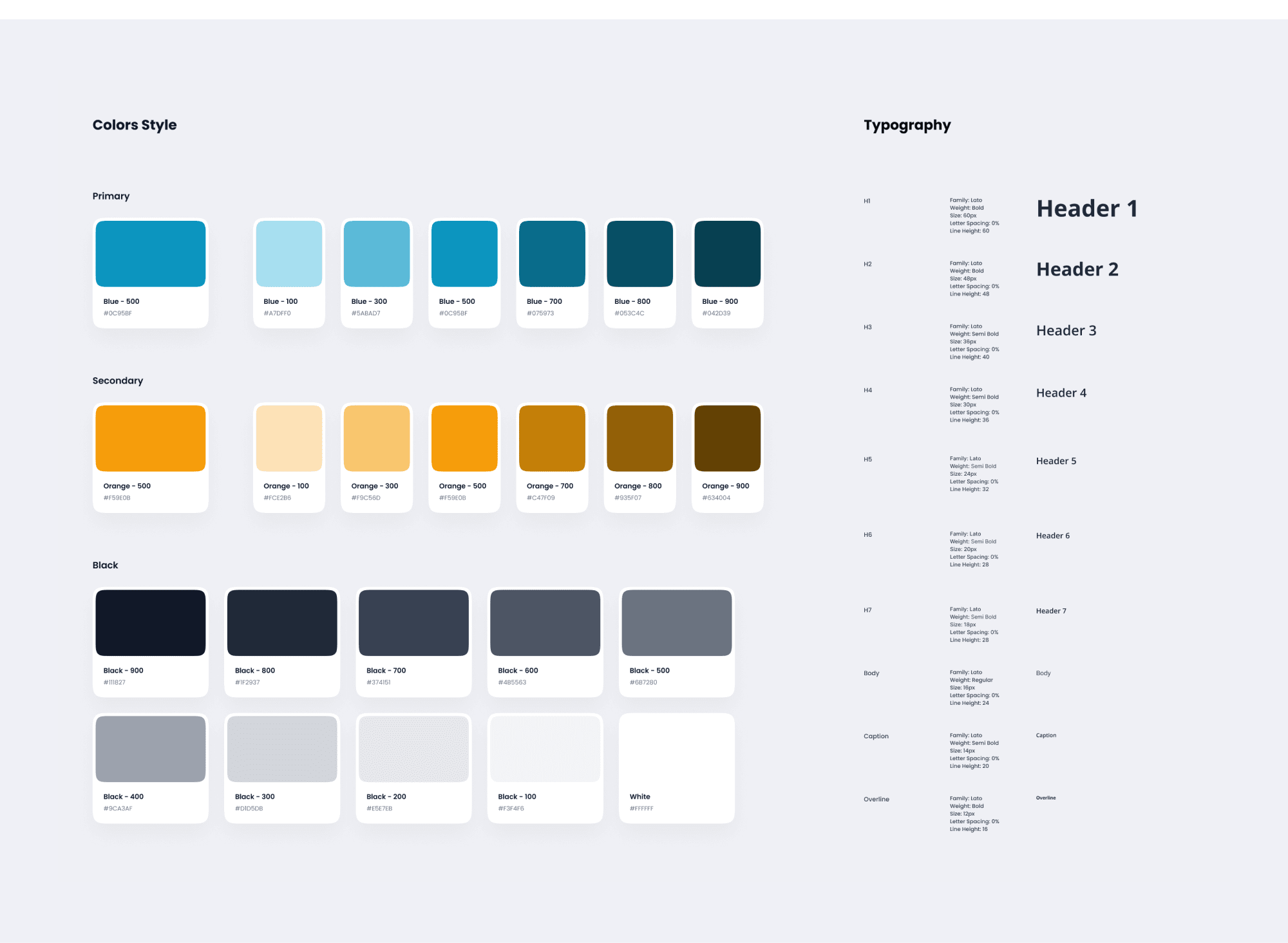
Style Guide
The next step we did after we finished making the wireframe was to create a style guide, this style guide serves as a reference in the use of color combinations, both primary, and secondary, and also the use of fonts so that the resulting design is more neat and consistent in the use of style.

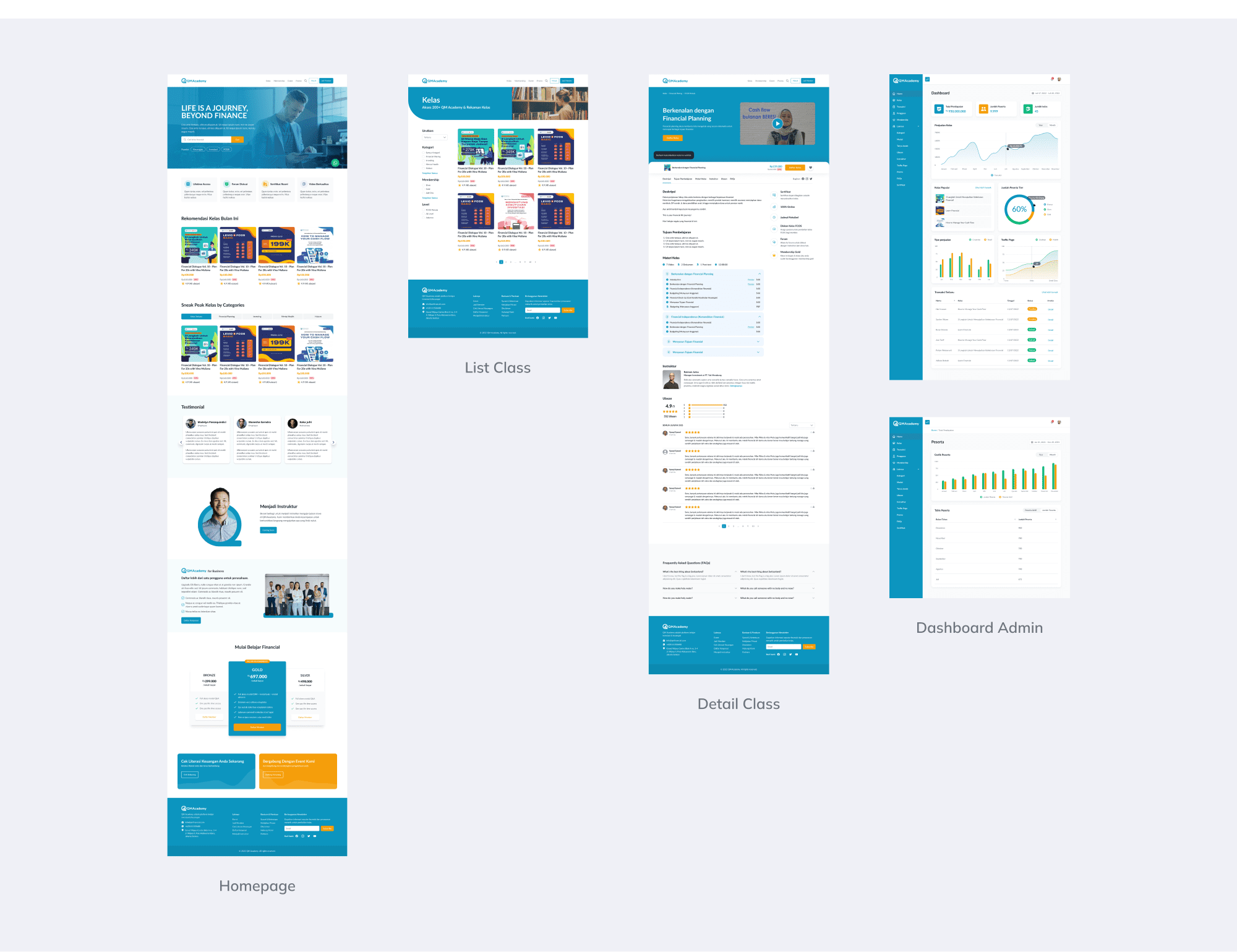
Mockup / UI Design
At the UI design stage, there are two versions that we have created, the first is the desktop version and the second is the mobile version. This UI design refers to the layout that we created earlier in the wireframe process.


Usability Testing
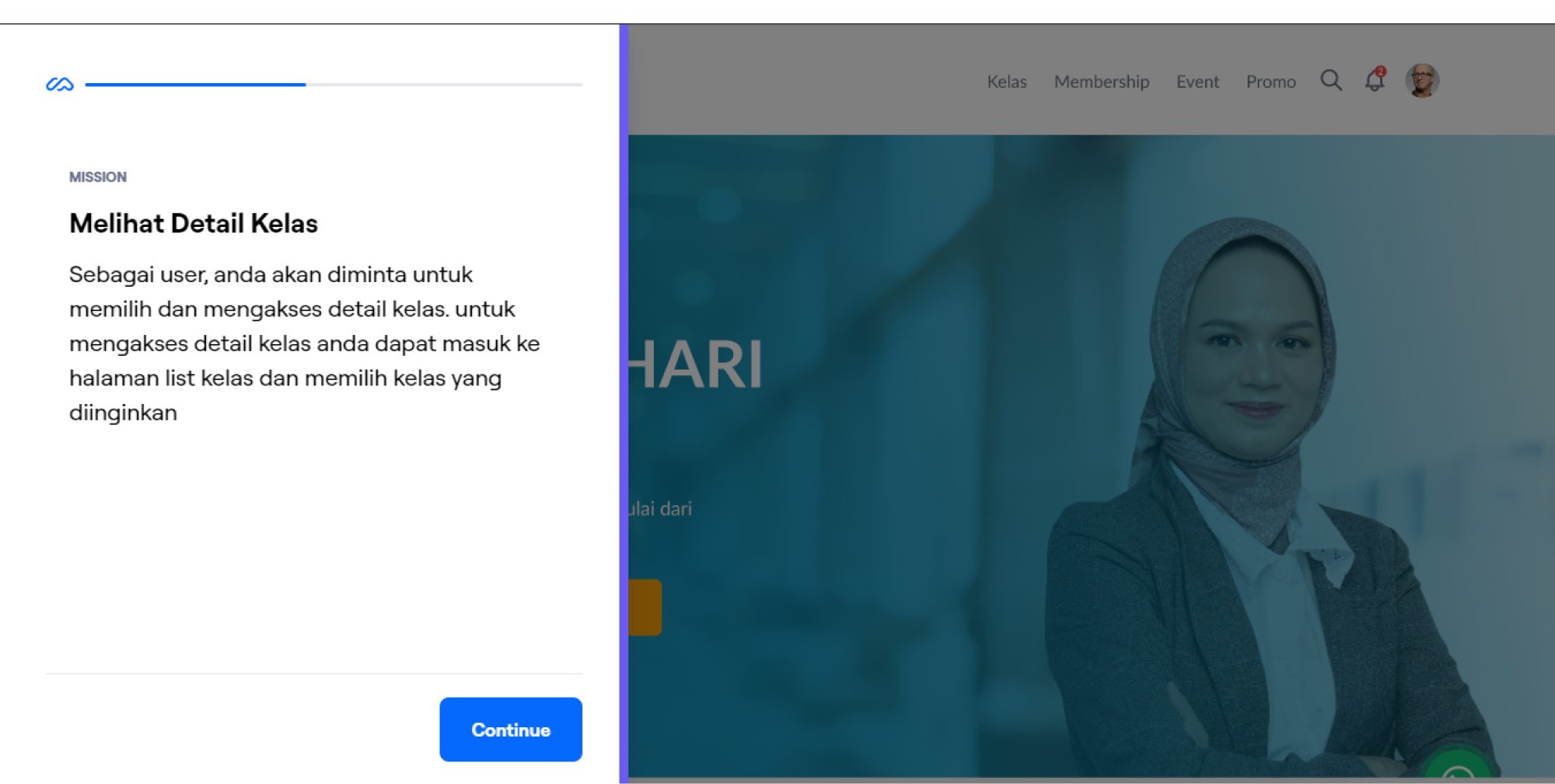
Usability testing is an evaluation method used to determine how easy a system, product or service can be used by users. The usability testing example that I have created for this QM Academy project includes a series of tests that are conducted to assess how easy the system is for users to use, how intuitive the navigation is offered, and how effective the system is in solving user goals.

you can try it on the following link: QMA Testing
Design Documentation
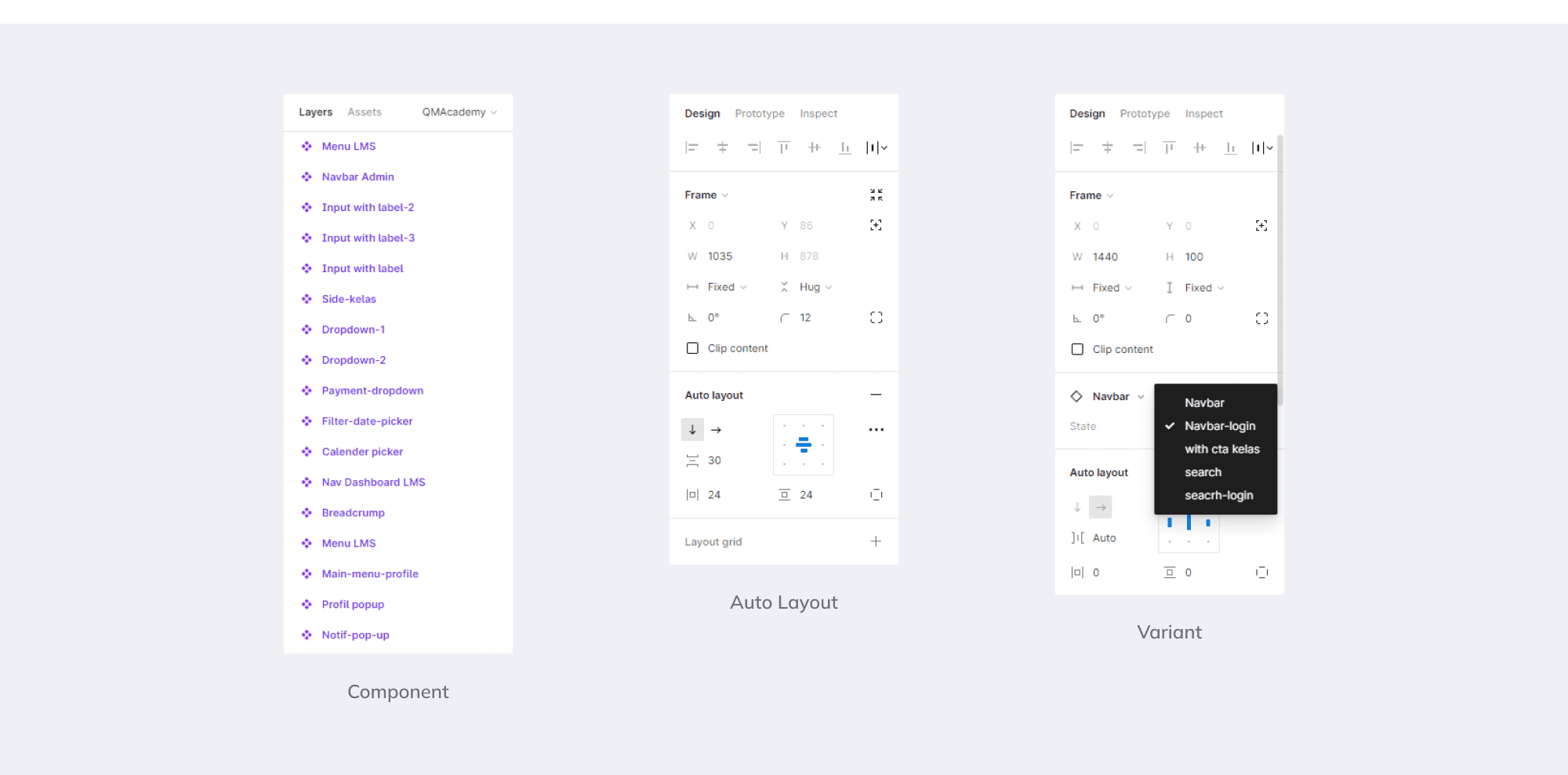
During the UI design process, here we use three design techniques to simplify and make the designs consistent, including:
- Component
- Auto Layout
- Variants
The three methods above are very useful because by using components we can create a consistent design with items that are used repeatedly, with the auto layout we can easily scale for example for desktop and also for mobile. and by using variants we can be faster in using the same component but with different content.

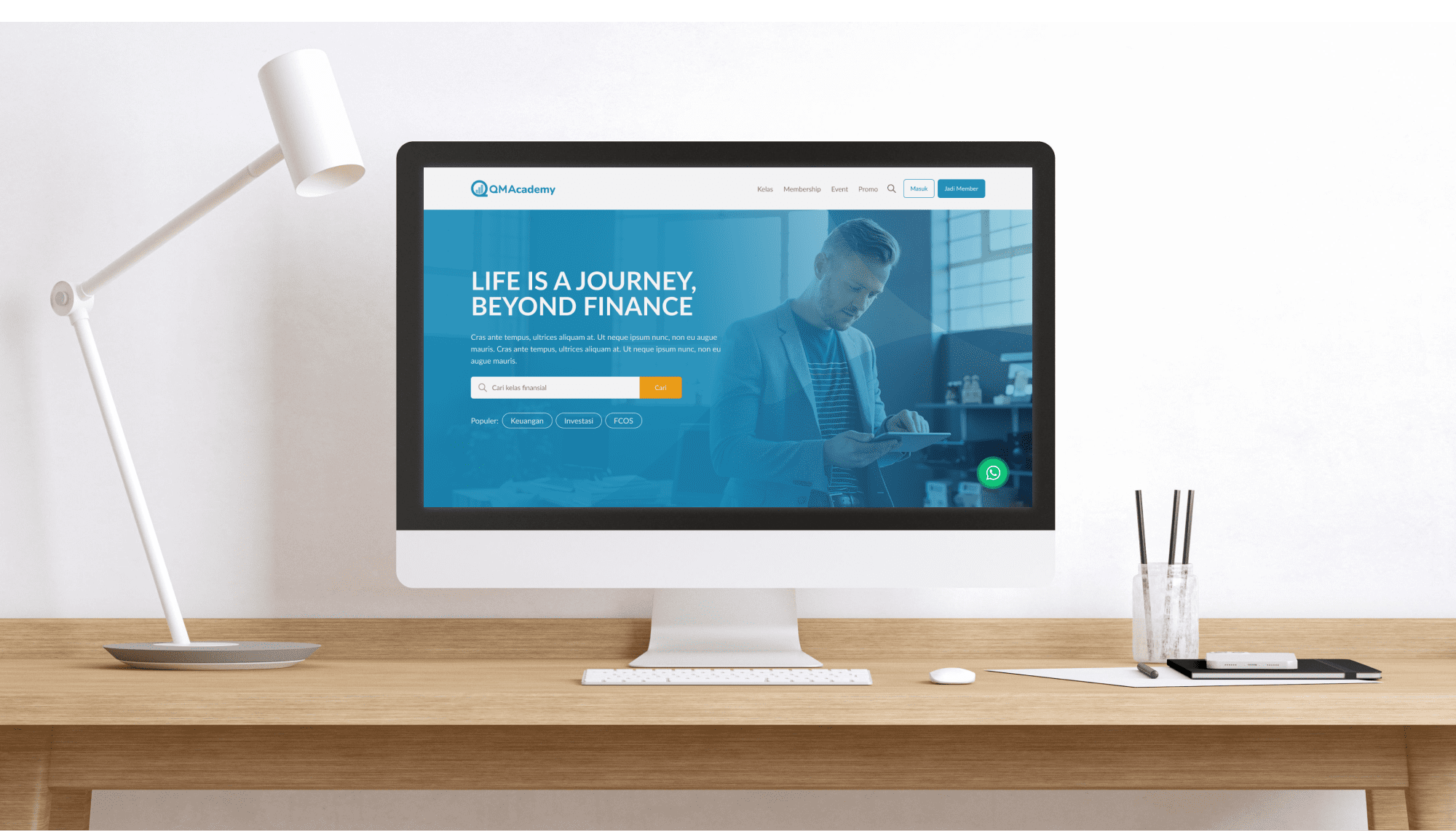
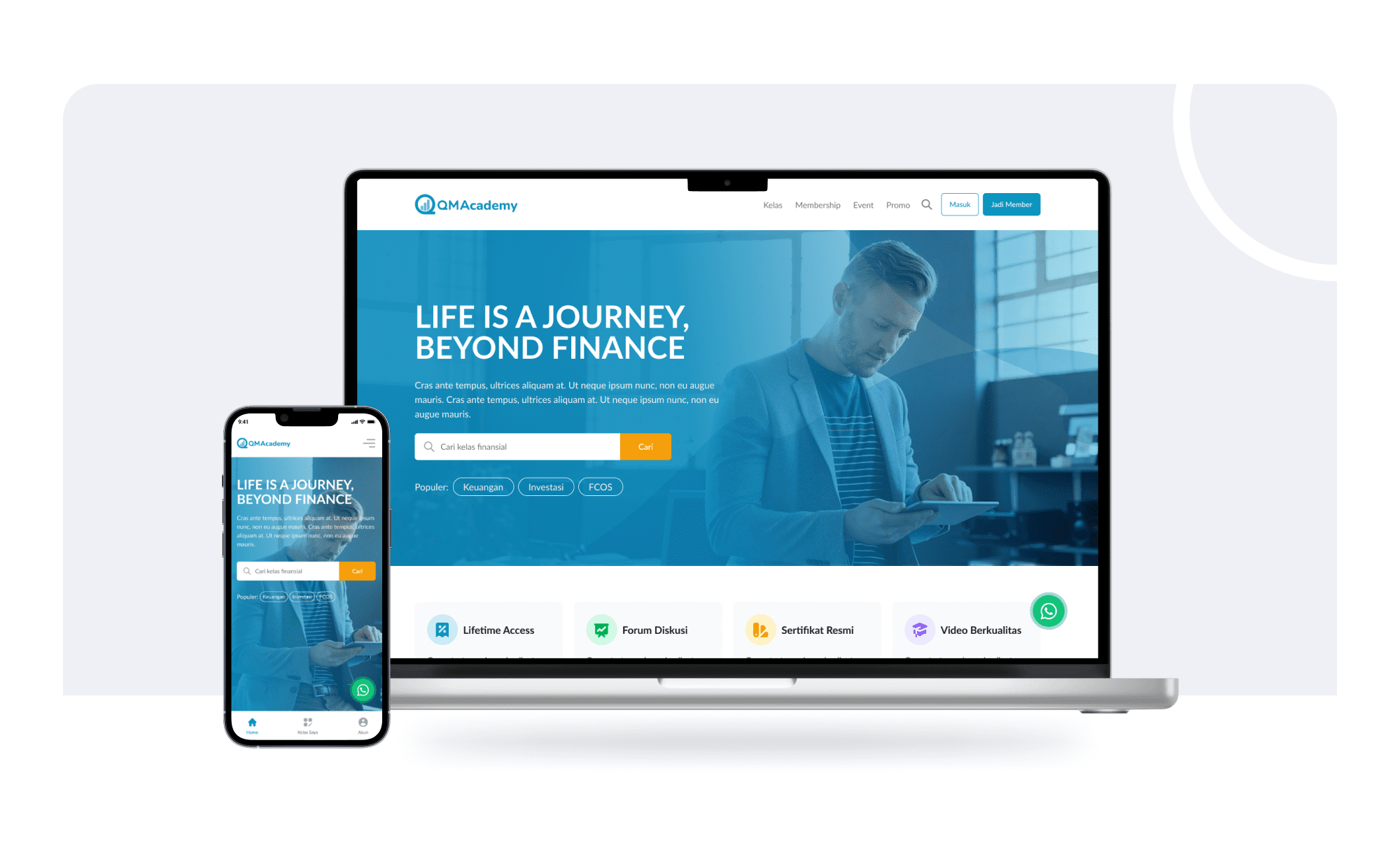
Result
At this stage we have finished the process has been completed, this time I made some previews that serve as a display if the website has been developed and opened on a laptop or mobile device.


This project is under development I'll tell you as soon as this project is ready.
Lates Projects