Desain Website QM Academy

QM Academy adalah Learning Management System (LMS) milik PT Quantum Magna (QM Financial) dimana QM Financial adalah penyedia jasa pelatihan keuangan untuk perusahaan, bisnis, UMKM, serta individu dan keluarga dengan semangat pemberdayaan masyarakat melalui peningkatan literasi keuangan.
Role UI/UX Designer | Platform Website |
Timeline June 2022 - Present | Collaboration Hamdan Nurachid |
Ringkasan proyek
Perancangan website QM Academy cukup kompleks karena pembuatan website ini memiliki banyak fitur antara lain landing page sebagai pusat informasi, terdapat LMS yang akan digunakan oleh user dalam proses pembelajaran, dan dashboard untuk admin untuk memonitoring situs web QM Academy, tidak hanya untuk monitoring, admin dashboard juga dapat digunakan untuk mengupdate kelas yang sudah ada, seperti menambah kelas baru, mengedit kelas, atau menghapus kelas. Sistem keanggotaan juga memungkinkan pengguna untuk berlangganan dan mendapatkan kelas bundling dalam keanggotaan.
Capaian Proyek
- Pengguna menginginkan platform pembelajaran yang bersih dan ramah pengguna.
- Semua pengelolaan kelas dan informasi dapat dilakukan di sistem atau dashboard.
- Ada dasboard yang berisi ringkasan situs web QM Academy seperti jumlah pendapatan, jumlah peserta, jumlah kelas, dan juga informasi penting lainnya.
- Memiliki halaman bagi pengguna untuk mengajukan pertanyaan dan instruktur akan menjawabnya.
- Menggunakan warna biru sebagai key visual yang digunakan oleh situs website QM Academy.
Lingkup dan tanggung jawab:
Saya bertanggung jawab untuk membuat desain UI/UX dan melakukan penelitian tentang cara termudah bagi pengguna untuk menggunakan situs web atau platform QM Academy. Menerjemahkan brief yang diberikan oleh pelanggan dan menerapkannya pada desain, membuat pemetaan ide kreatif, membuat perjalanan pengguna, wireframe, desain responsif, membuat panduan gaya berdasarkan warna yang diinginkan pelanggan, dan menerapkan umpan balik yang diberikan oleh pelanggan. Berikut ini adalah beberapa fitur atau halaman di situs web QM Academy:
- Landing Page
- Halaman Daftar Kelas
- Halaman Detail Kelas
- Halaman Pesanan
- Halaman Checkout
- Halaman Manajemen Profil Pengguna
- Sistem Manajemen Pembelajaran (LMS)
- Halaman Tanya Jawab
- Dashboard Admin
- Desain Responsif
Proses Desain
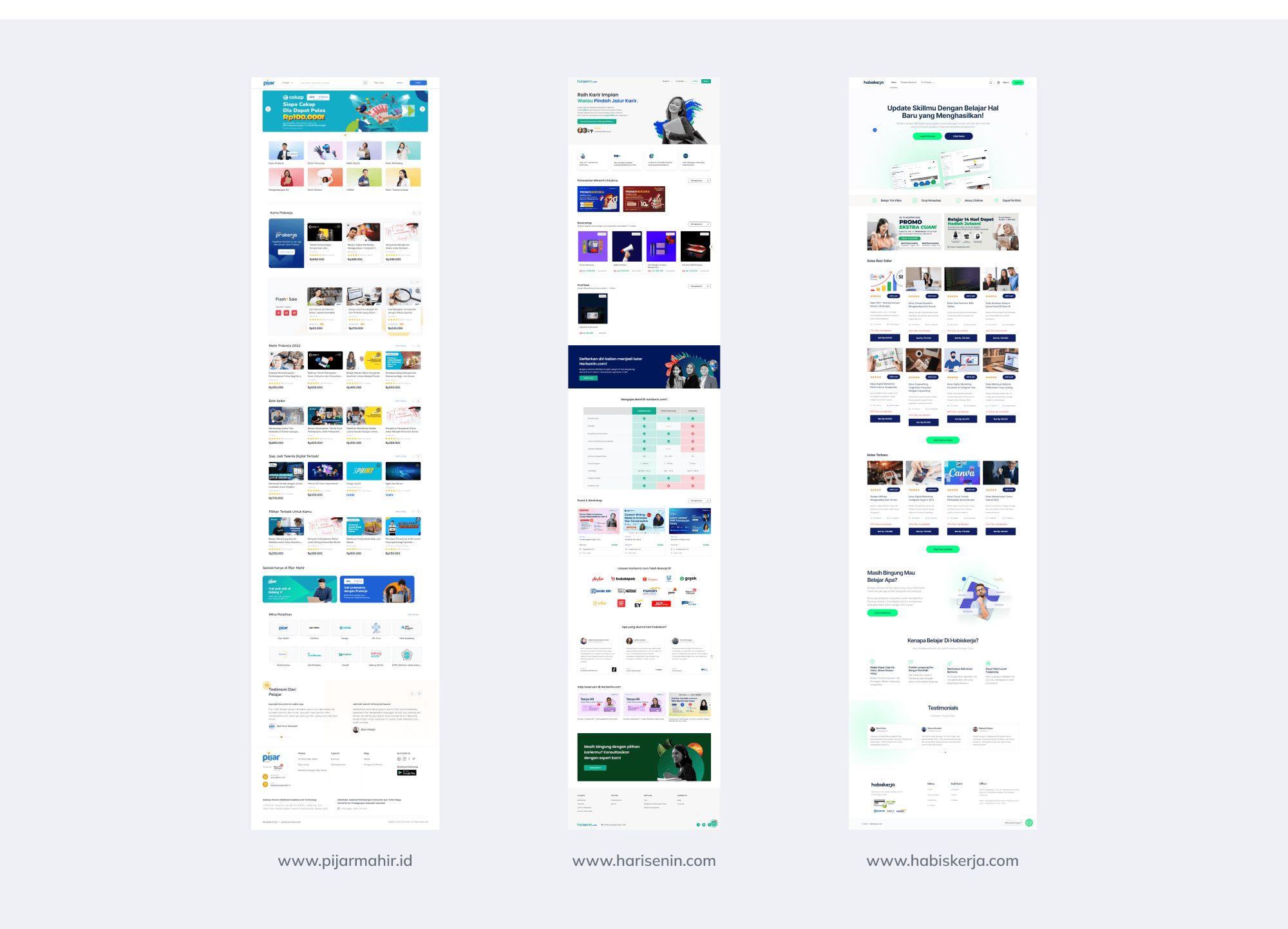
Riset Kompetitif
Setelah memahami brief yang telah diberikan oleh klien, kami kemudian melakukan penelitian pada website atau platform yang memiliki konsep yang sama dan membuat perbandingan, mencari kelebihan dan kekurangan, kemudian memikirkan solusi terbaik untuk diterapkan. Tujuan dari penelitian ini adalah untuk mencari referensi dalam gaya, warna, tipografi, dan tata letak.

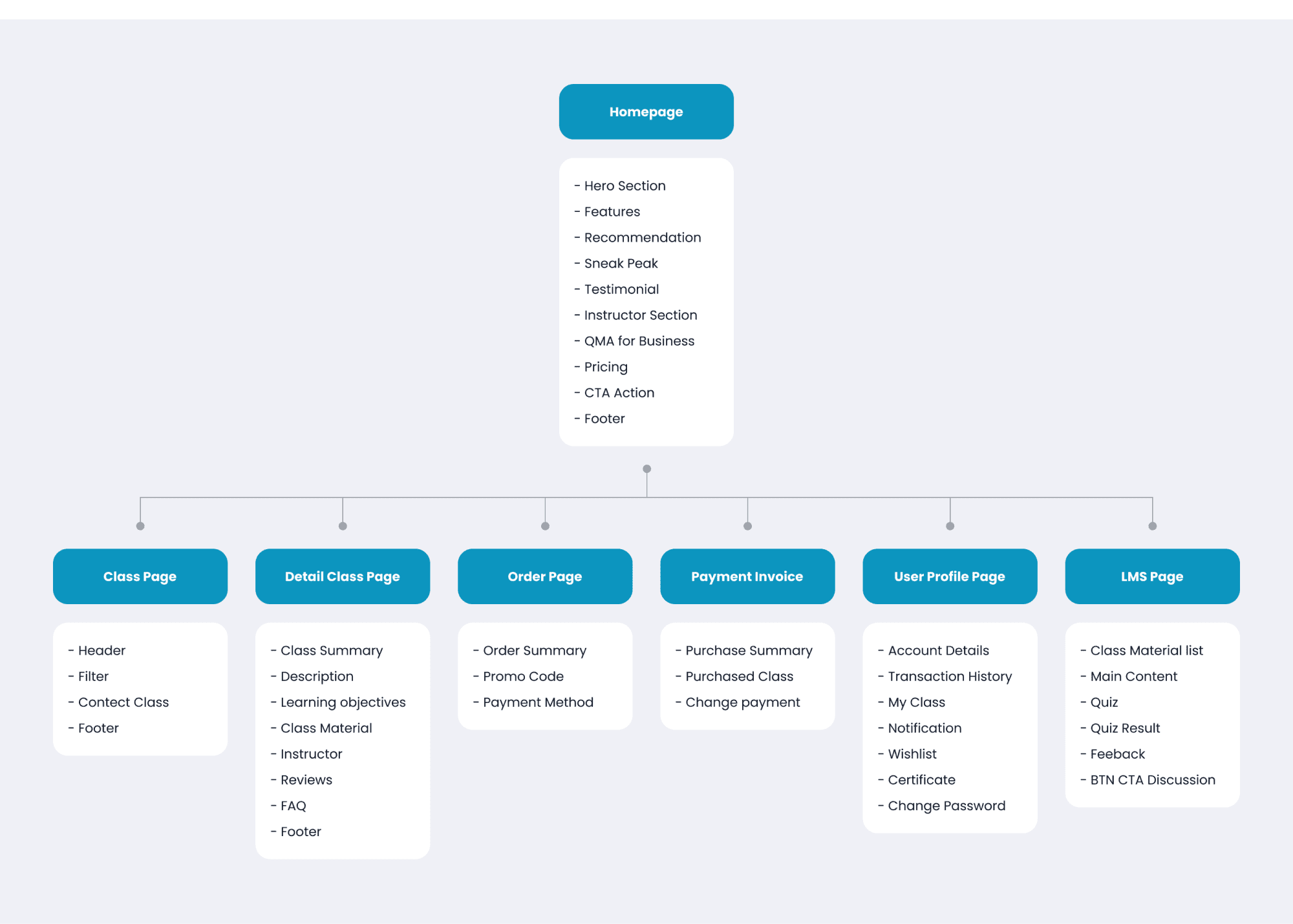
Peta Situs (Sitemap)
Setelah kita selesai menganalisa beberapa website diatas, selanjutnya kita membuat sitemap, sitemap ini berguna dalam proses pengembangan sebuah desain karena dalam proses ini kita akan membuat list apa saja yang akan ada atau digunakan pada website yang sedang didesain, misalnya di halaman landing. akan ada navbar, bagian pahlawan, bagian tentang, bagian kelas unggulan, dan sebagainya. Pada proses sitemap ini tidak disertakan satu proses yaitu sitemap pada saat membuat desain dashboard admin, dan akan dibahas pada bagian khusus pada proses pembuatan dashboard admin.

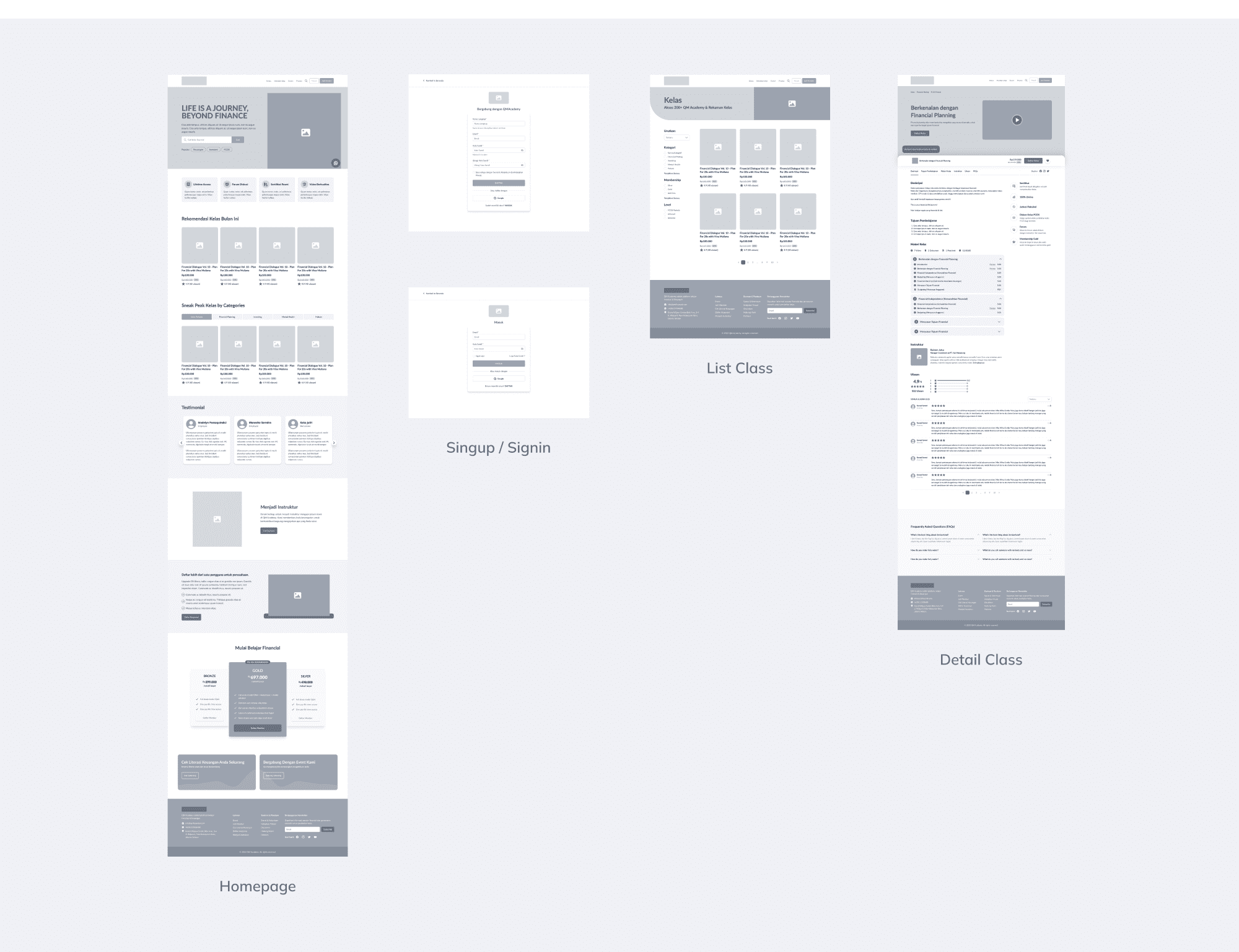
Sketsa (Wireframe)
Proses pembuatan wireframes dilakukan setelah kita membuat sitemap, hal ini berguna agar wireframes yang dibuat tidak lepas dari hal-hal yang sebelumnya sudah dijelaskan atau dicantumkan pada proses sitemap. Pada gambar di bawah, beberapa proses wireframe ditampilkan untuk halaman login, signup, homepage, class list, dan class detail. Setelah proses wireframe selesai, selanjutnya kita akan melakukan proses pembuatan style guide dan dilanjutkan dengan proses desain UI.

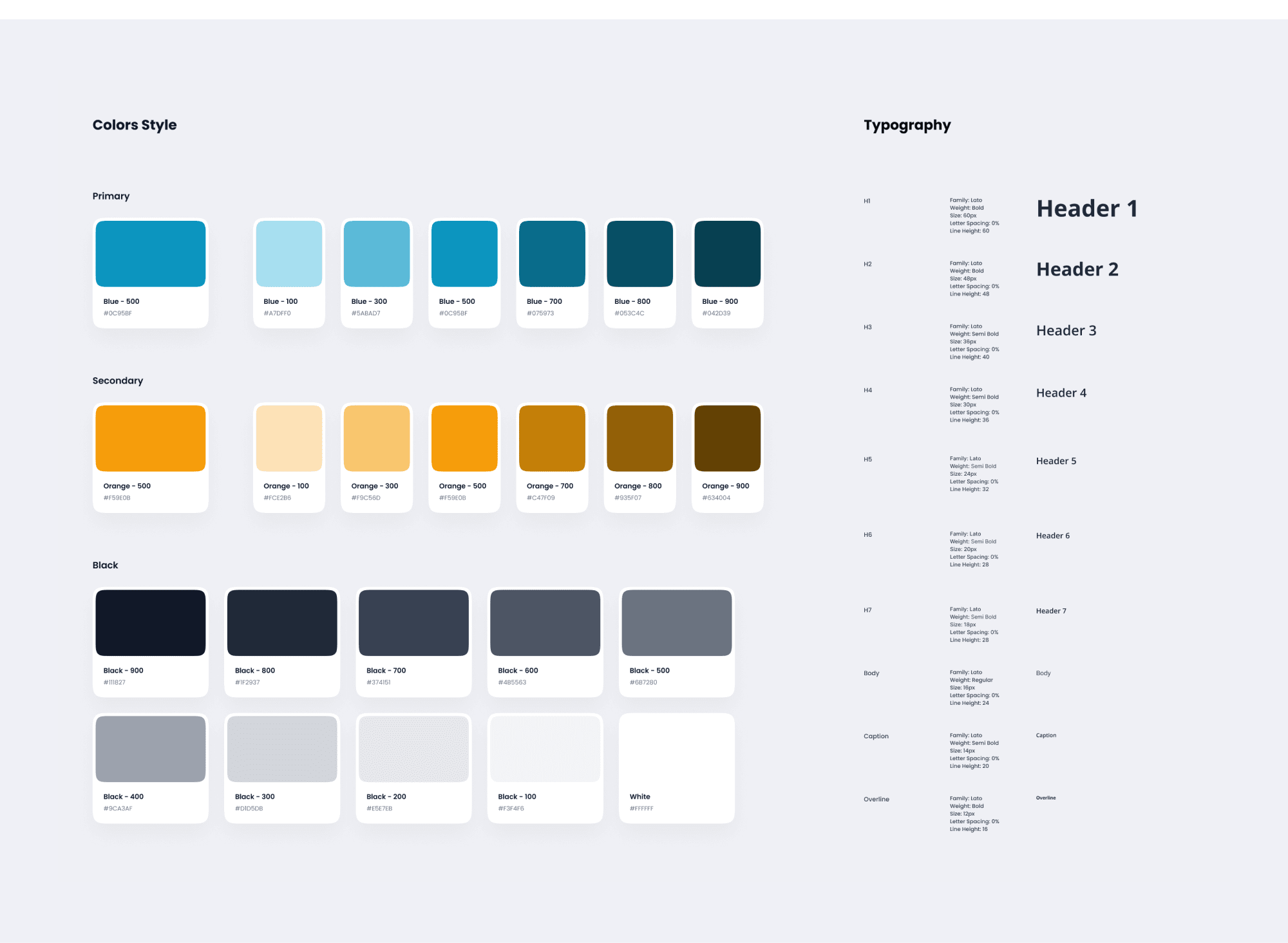
Panduan Gaya (Style Guide)
Langkah selanjutnya yang kita lakukan setelah selesai membuat wireframe adalah membuat style guide, style guide ini berfungsi sebagai acuan dalam penggunaan kombinasi warna, baik primer, maupun sekunder, dan juga penggunaan font agar desain yang dihasilkan sesuai. lebih rapi dan konsisten dalam penggunaan style.

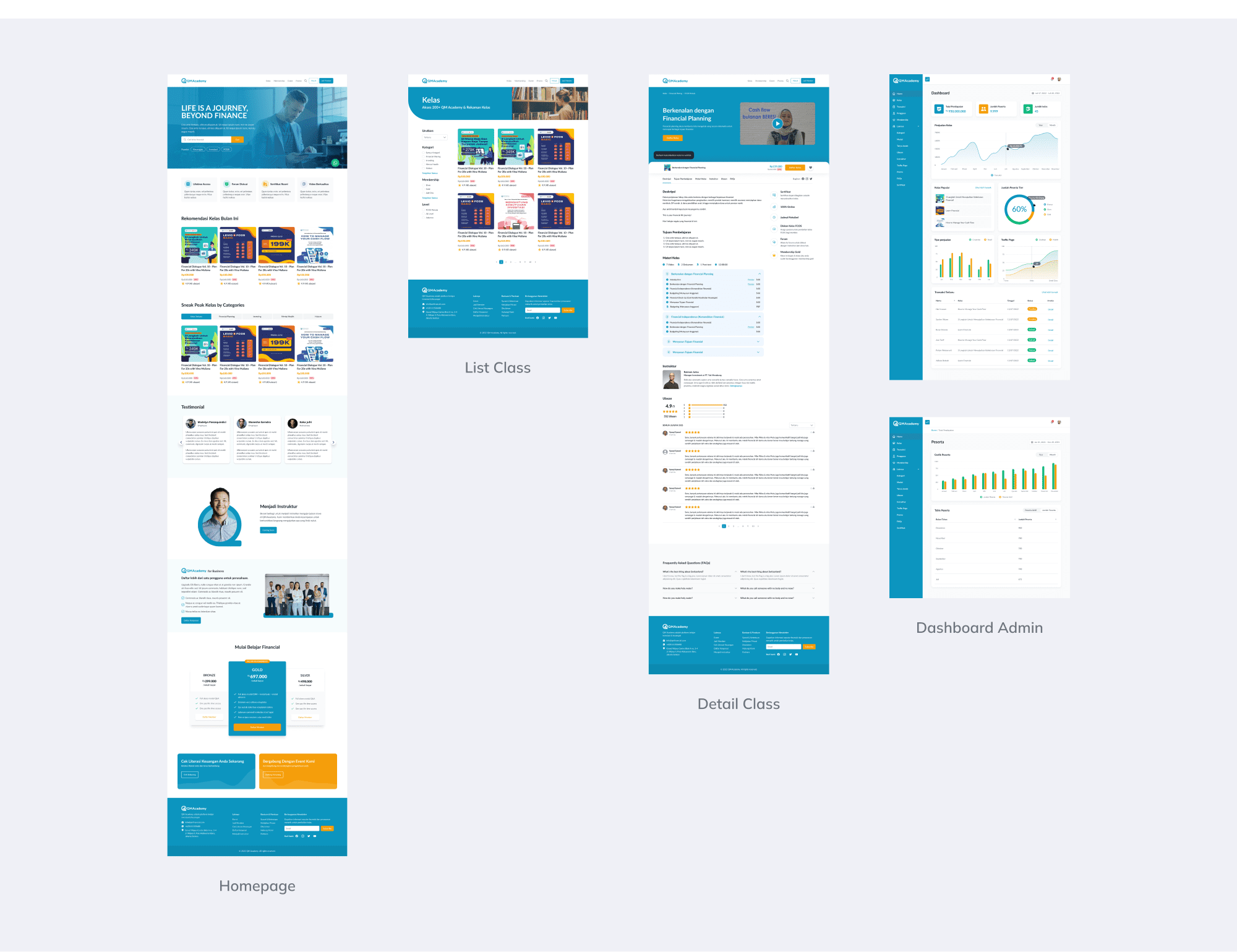
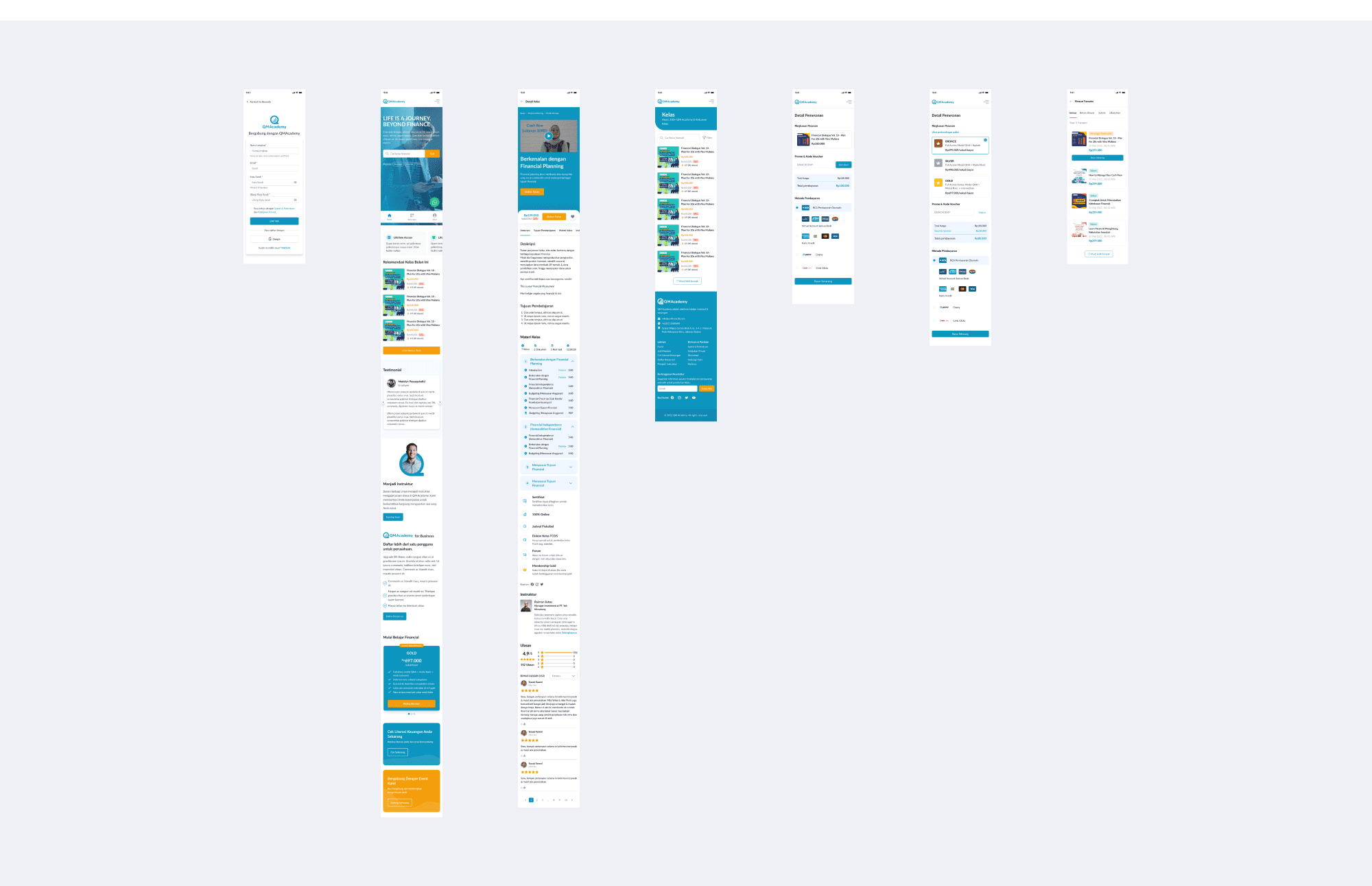
Mockup / UI Design
Pada tahap desain UI, ada dua versi yang telah kami buat, yang pertama adalah versi desktop dan yang kedua adalah versi mobile. Desain UI ini mengacu pada layout yang kita buat sebelumnya dalam proses wireframe.


Usability Testing (Pengujian)
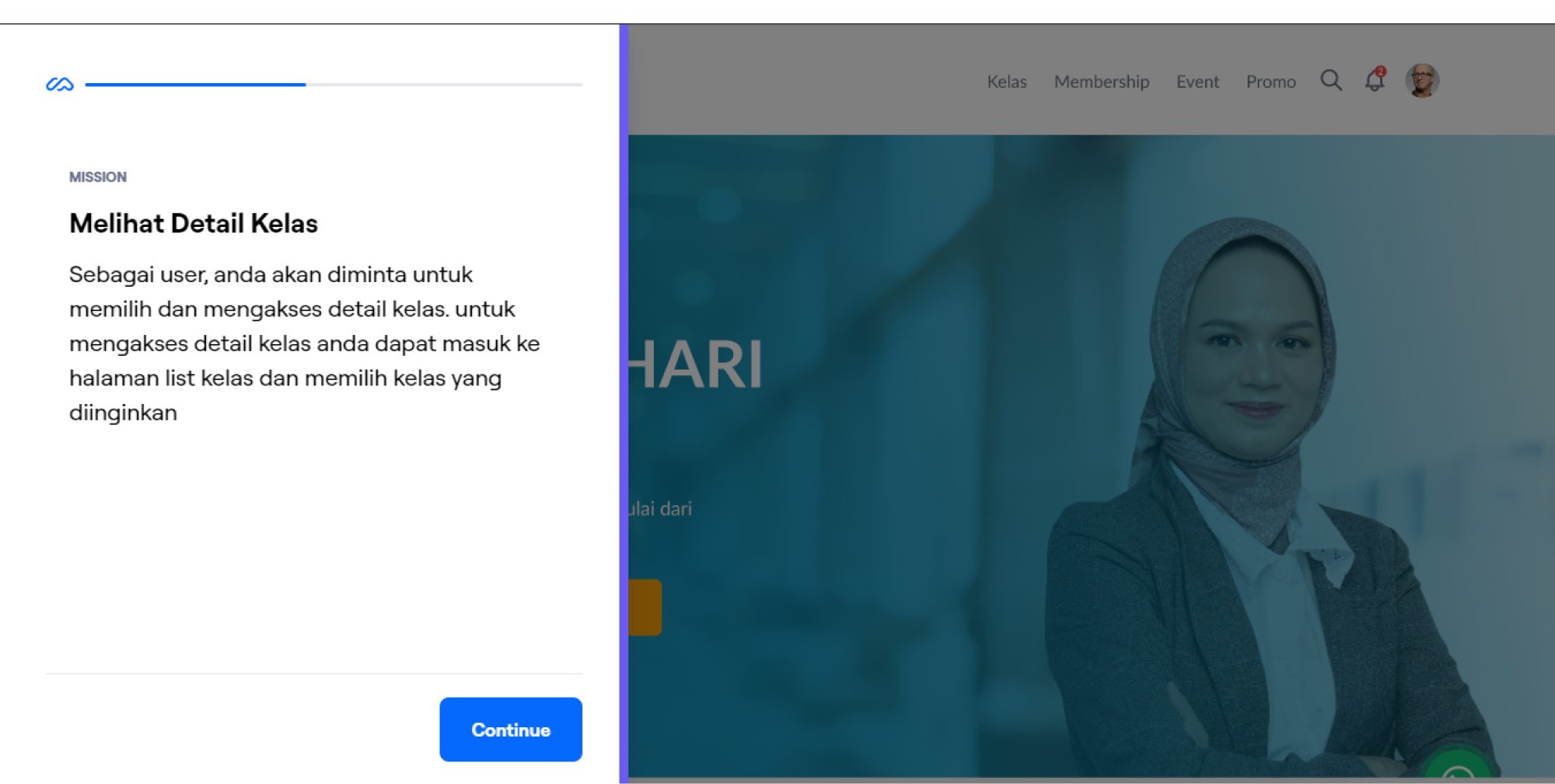
Usability testing adalah metode evaluasi yang digunakan untuk menentukan seberapa mudah sebuah sistem, produk, atau layanan dapat digunakan oleh pengguna. Contoh usability testing yang telah saya buat untuk proyek QM Academy ini meliputi serangkaian tes yang dilakukan untuk menilai seberapa mudah sistem tersebut digunakan oleh pengguna, seberapa intuitif navigasi yang ditawarkan, dan seberapa efektif sistem tersebut dalam menyelesaikan tujuan pengguna

anda dapat mencobanya pada link berikut : QMA Testing
Dokumentasi Desain
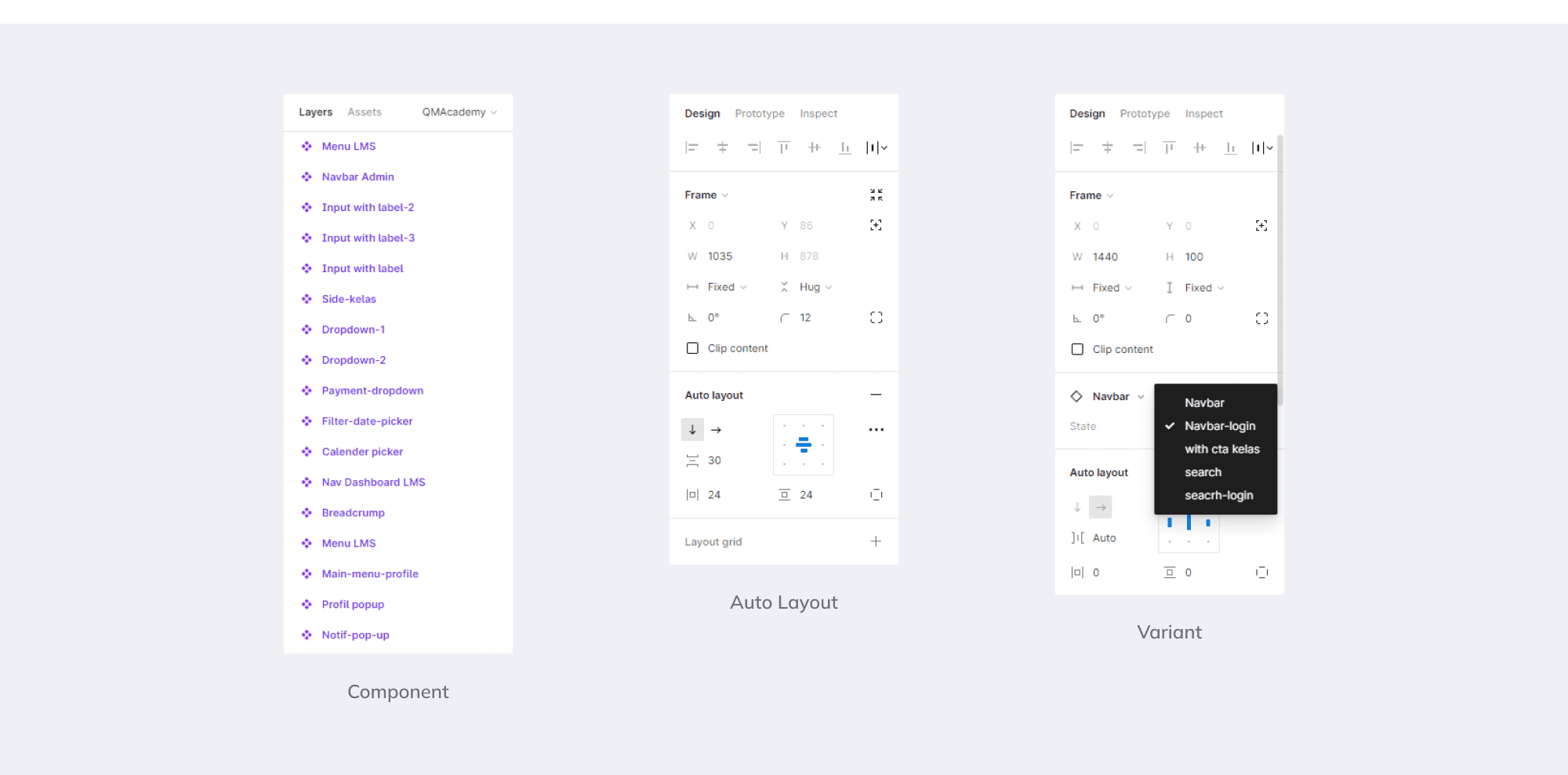
Selama proses desain UI, di sini kami menggunakan tiga teknik desain untuk menyederhanakan dan membuat desain konsisten, diantaranya:
- Komponen (Component)
- Tata Letak Otomatis (Auto Layout)
- Varian (Variants)
Ketiga cara diatas sangat berguna karena dengan menggunakan komponen kita bisa membuat desain yang konsisten dengan item yang digunakan berulang kali, dengan auto layout kita bisa dengan mudah menskalakan misalnya untuk desktop dan juga untuk mobile. dan dengan menggunakan varian kita bisa lebih cepat dalam menggunakan komponen yang sama tetapi dengan konten yang berbeda.

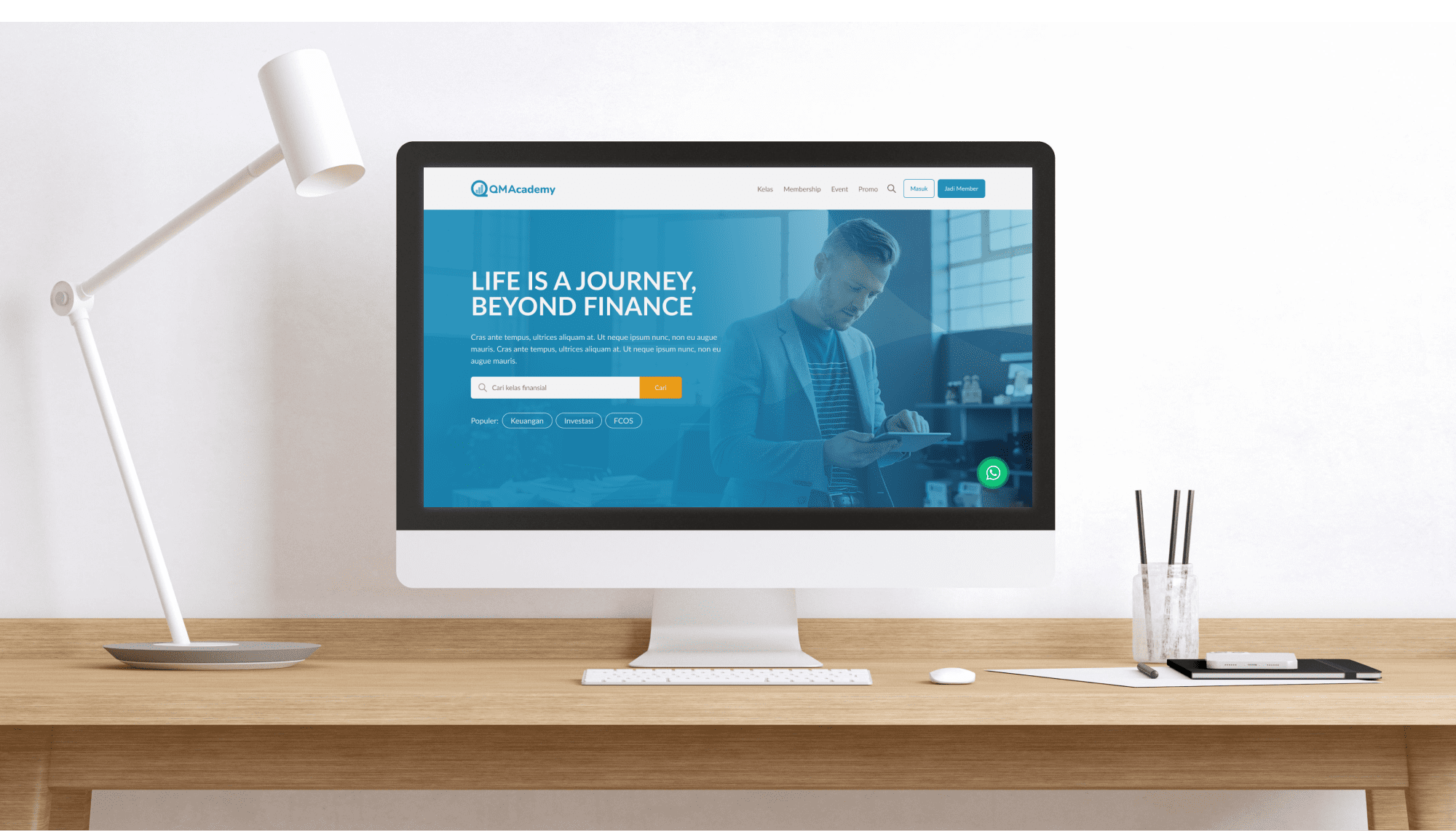
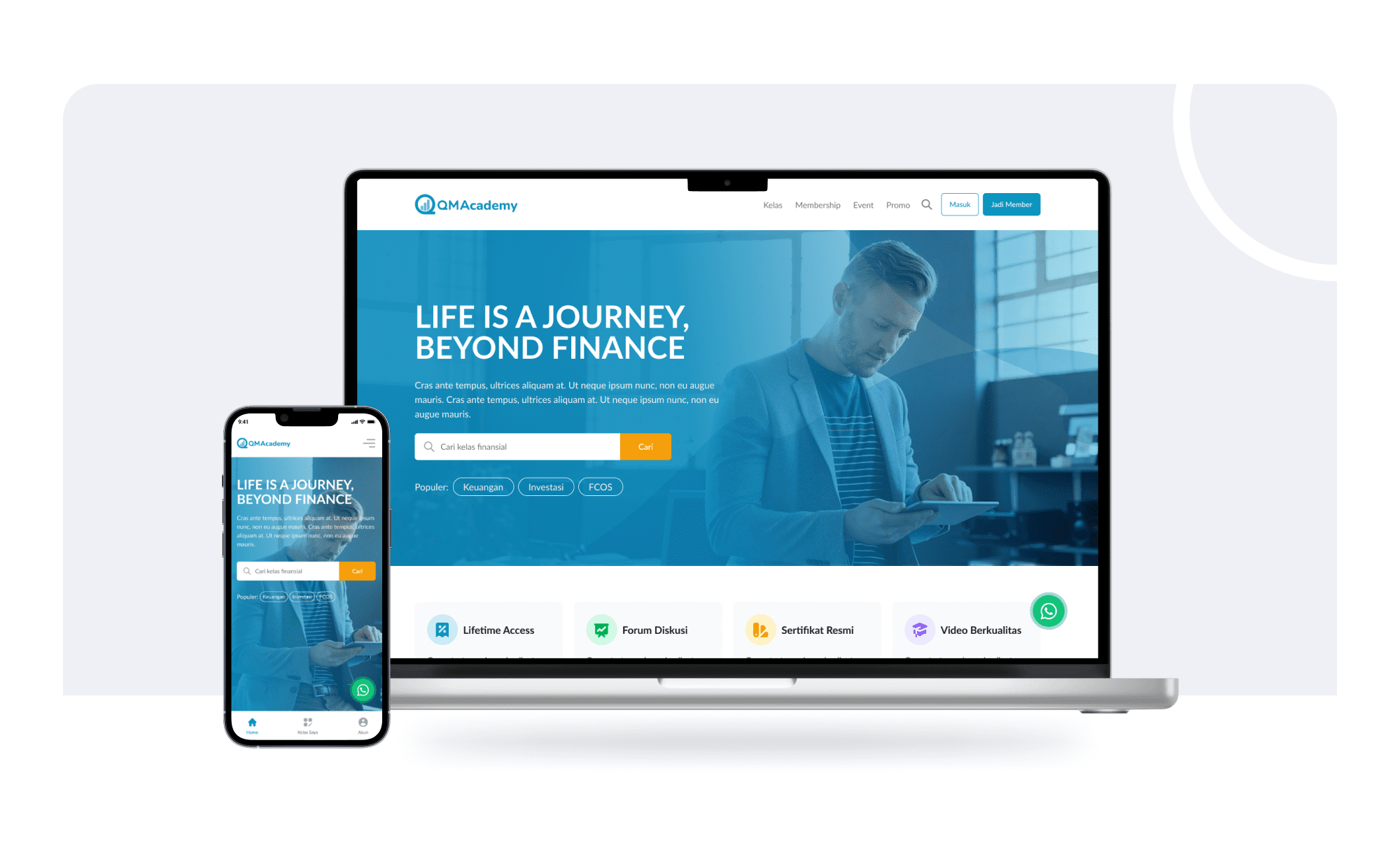
Hasil
Pada tahap ini kita telah selesai proses telah selesai, kali ini saya membuat beberapa preview yang berfungsi sebagai tampilan jika website telah dikembangkan dan dibuka di laptop atau perangkat mobile.


Proyek ini sedang dalam pengembangan Saya akan memberitahu Anda segera setelah proyek ini siap.
Lates Projects