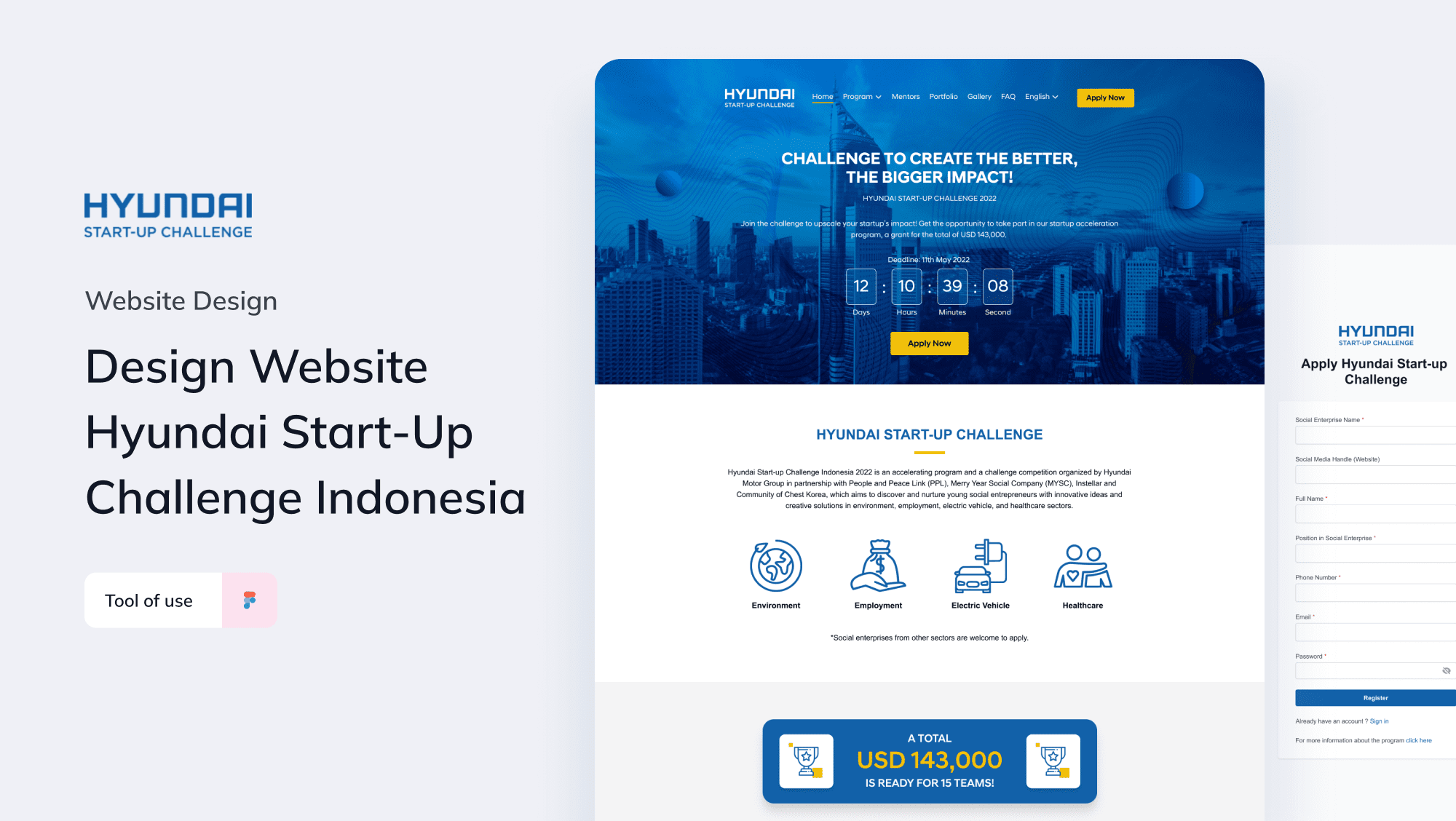
Website Design Hyundai Start-up Challenge Indonesia

Hyundai Start-up Challenge is an accelerating program and a challenge competition organized by Hyundai Motor Group in partnership with People and Peace Link (PPL), Merry Year Social Company (MYSC), Instellar, and Community of Chest Korea, which aims to discover and nurture young social entrepreneurs with innovative ideas and creative solutions in environment, employment, electric vehicle, and healthcare sectors.
Role UI/UX Designer | Platform Website |
Timeline 2022 | Tools Figma, Trello |

Project Summary
The Problem:
- Startups that are built do not have a large number of clients or large enough projects.
- Does not have funding from investors so the business cannot run smoothly.
- The startup business that was built is not widely known by many people.
The Goals:
- Have many connections with other companies so there is a great opportunity to get many clients and other projects.
- Know and be able to work with investors who can support a smooth business and stable financial level.
- Make startups that are not too widely known by the public to be widely known by the public so that they have a great opportunity to get new projects.
Scope of Works
I have the responsibility to map the user flow or user journey and then after that proceed with making mind mapping. Mind mapping is very useful in the design process because it can be used as a reference or checkpoint about what pages or elements we will create later. In this project, I created several website pages including:
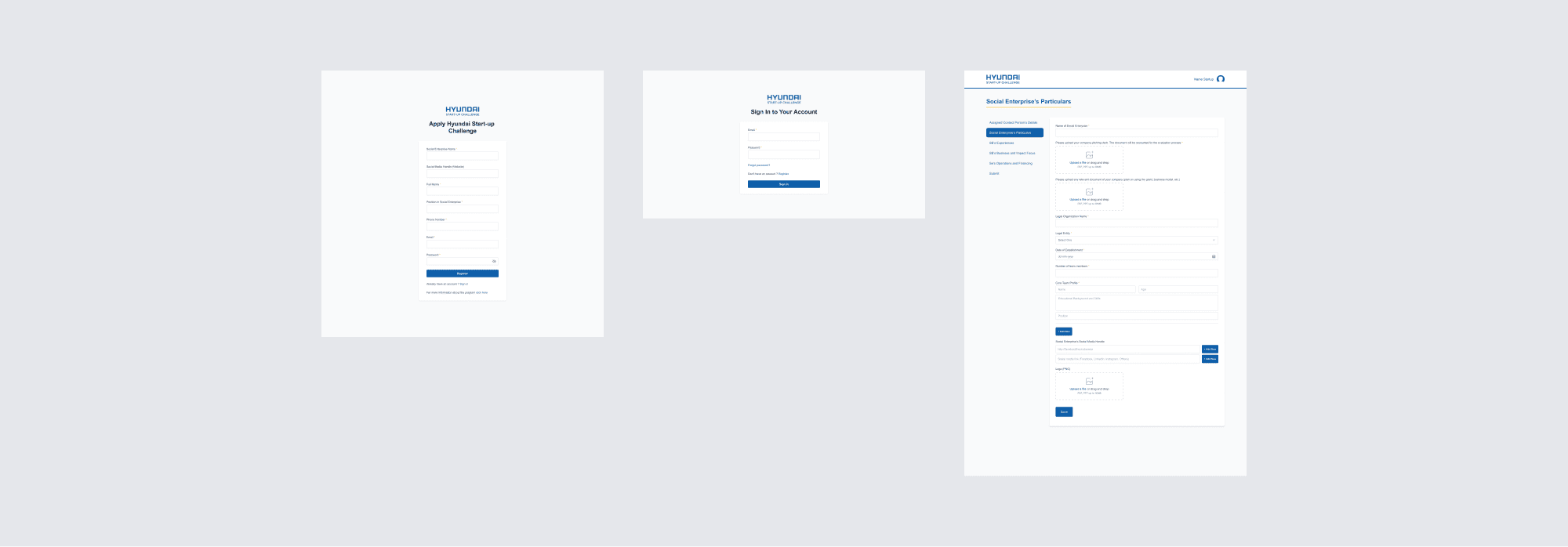
- Sign Up & Sign In Page
- Reset Password
- Forgot Password
- A Special Form Page That Has Many Categories
- Account Setting Page
Design Process
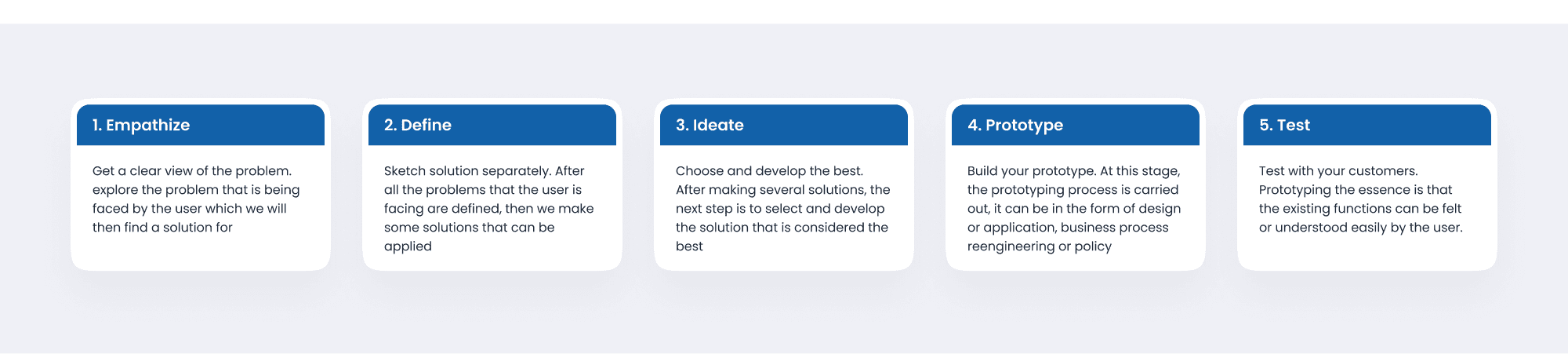
I made this design sprint by dividing the process into 5 stages, namely Empathize, Define, ideate, Prototype, and finally test customer. After that, I proceed with making a user flow first to define what pages or elements will be created, then create a wireframe or lo-fi design.

User Flow
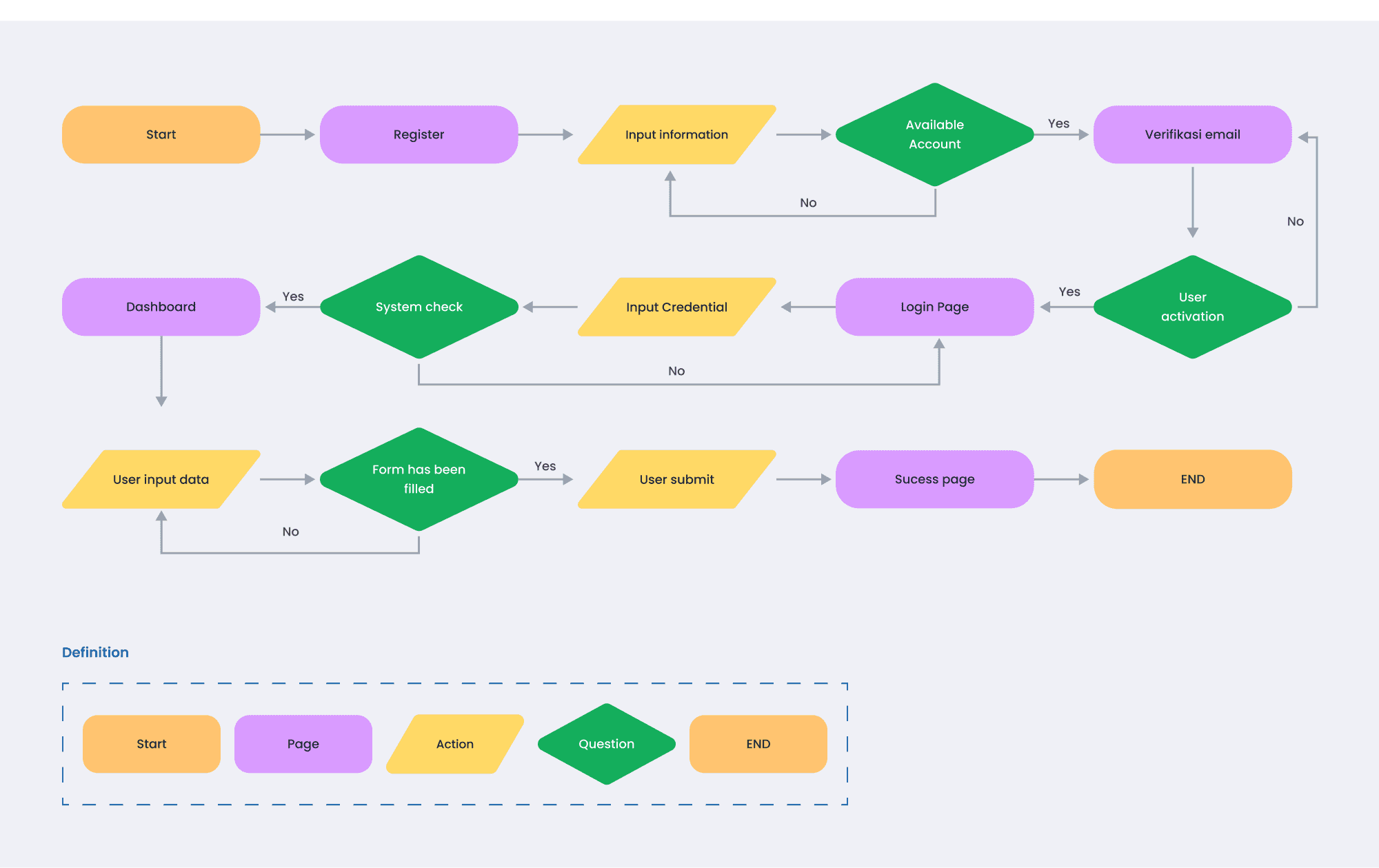
User Flow is a series of tasks or steps that users need to go through from beginning to end to be able to run a function or feature. user flow is a very important step because it can explain the actions that will be taken by the user later in using the website or app that is being built.

The user flow above can be described as follows, in the initial step the user will register on the system and input credentials such as email address and password, then the system will check whether the email address and password entered by the user can be used or not if not can be used, the user must re-enter a different credential from the previous one and if available, the system will provide a verification email to the user as a step for activation. If the user has activated via email, then the user can log in to perform the previously created credentials.
After the account is verified by the user, then the user will log in by entering his credentials, then the system will again check whether the credentials entered are correct or not, if they do not match then the user must repeat and enter the correct credentials. If the credentials are appropriate, the user will be directed to the dashboard page, on the dashboard page the user will be asked to enter the required information, then after all the input forms have been filled in by the user, the user will submit and the system will check whether all forms have been completed filled in by the user if there is a form that has not been filled in, the system will direct the user to an input form that has not been filled in, and if everything has been filled in, the system will display a successful submit page.
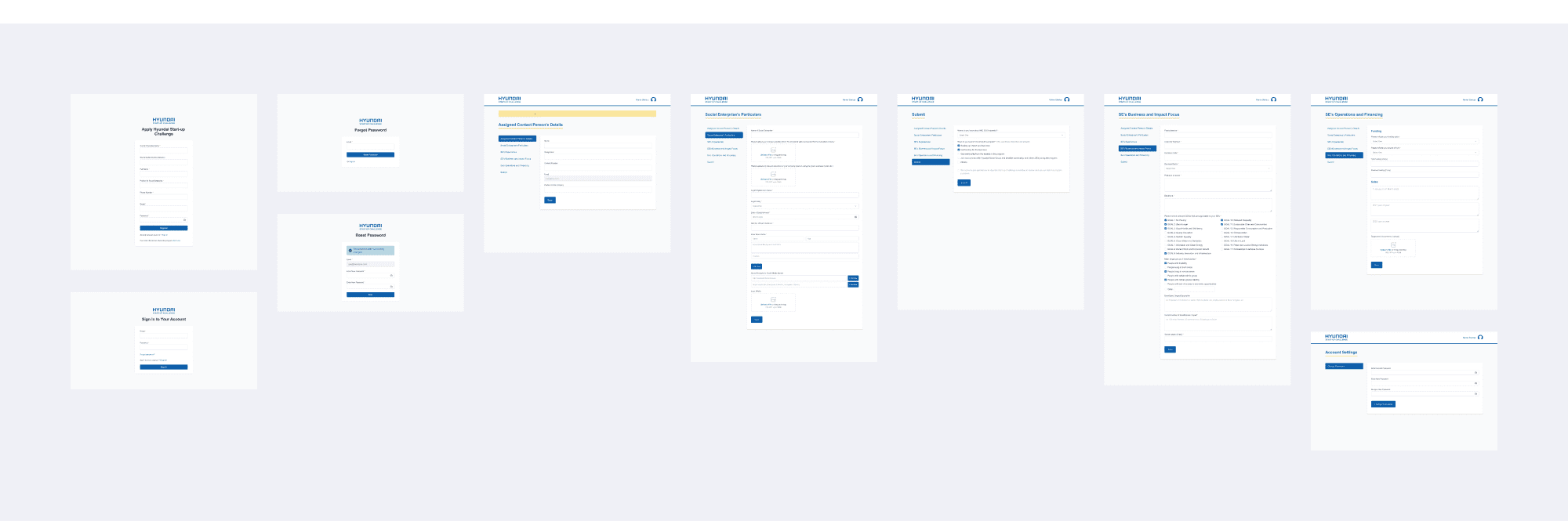
Wireframe
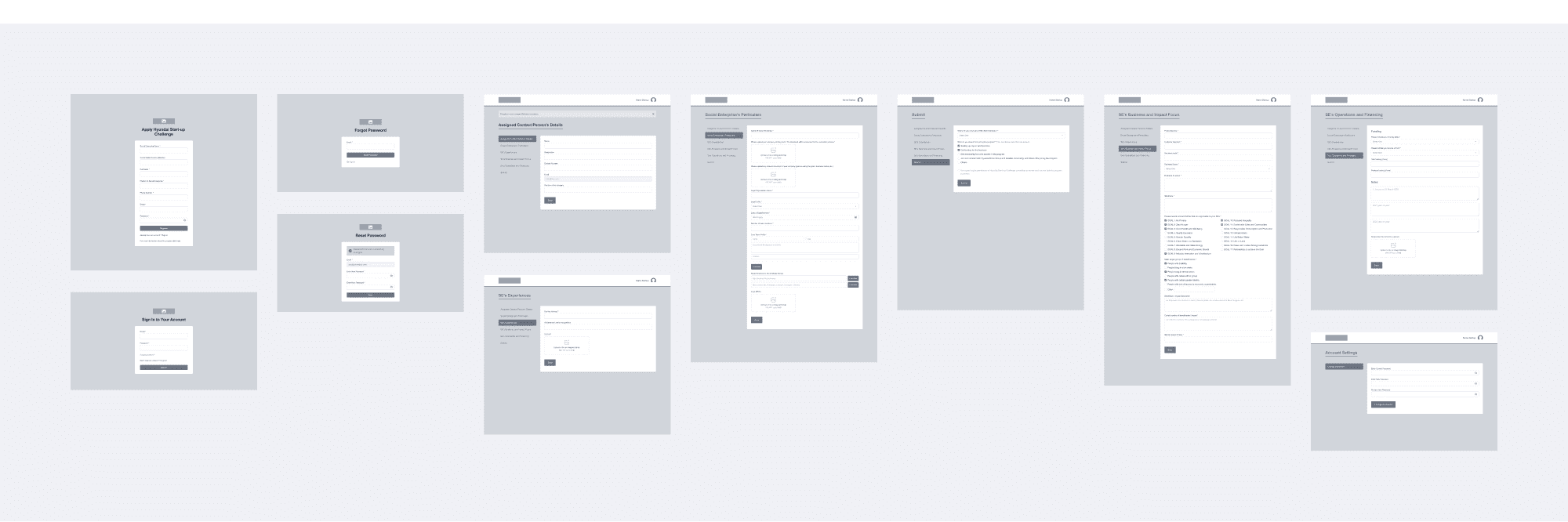
The wireframe is a framework for organizing an item on a website or application page. The manufacture of wireframes is usually done before the manufacture of the product is carried out. Related items such as text, images, layouts, etc. At this stage, I make wireframes with a desktop size which will later be continued at the UI design stage or hi-fi design.

Style Guide
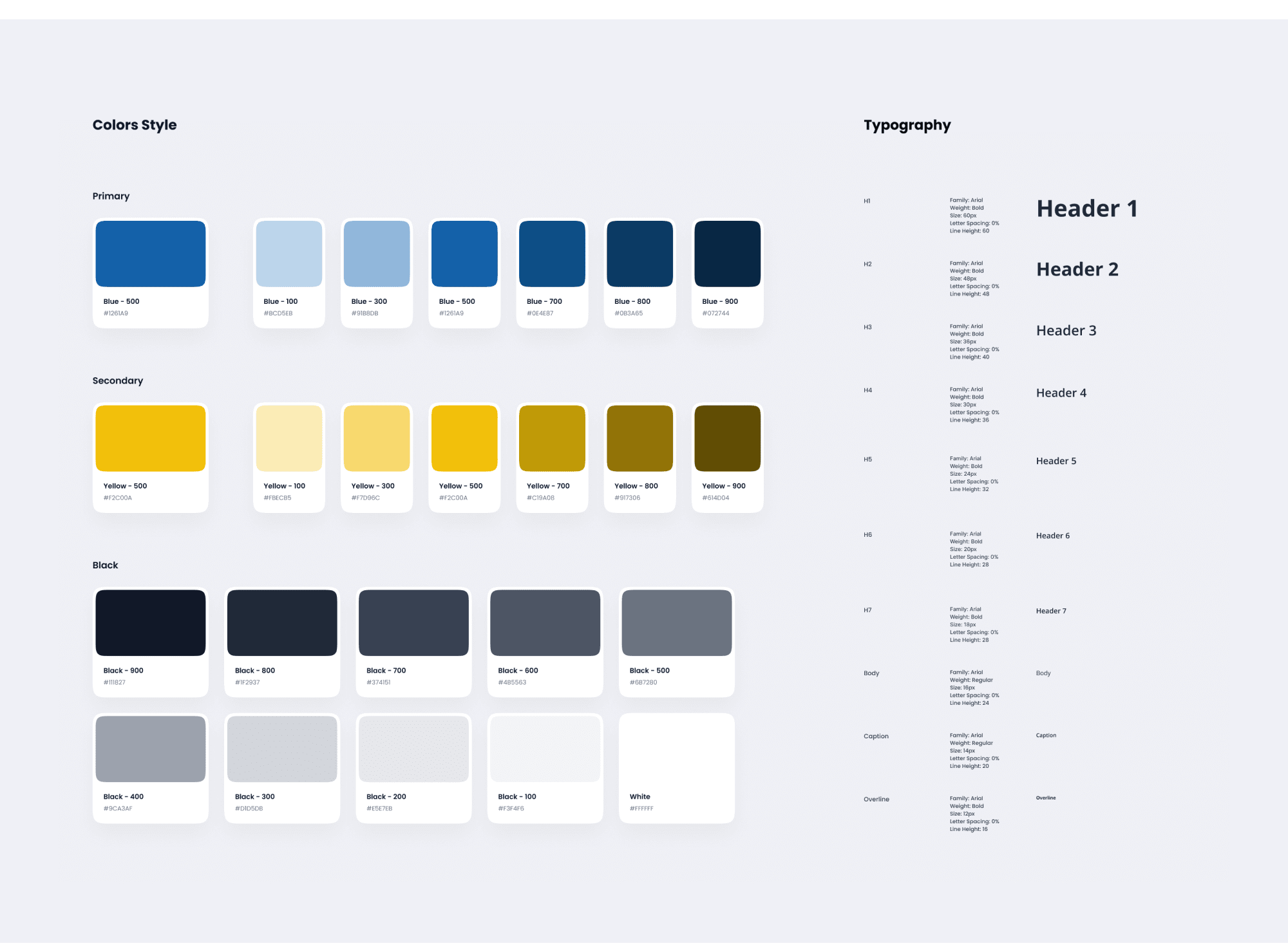
Making a style guide is meant to keep all elements in the design consistent, first I created a style guide that will later become a raw element in the design process. My style guide documentation is shown in the image below.

Mockup / UI Design
This process is a continuation of the previous wireframe creation, using the styles and elements that have been previously defined in the style guide in order to produce a design that is consistent in the use of colors, elements, and also the use of fonts or typography. Here are some pictures of the completed web pages.

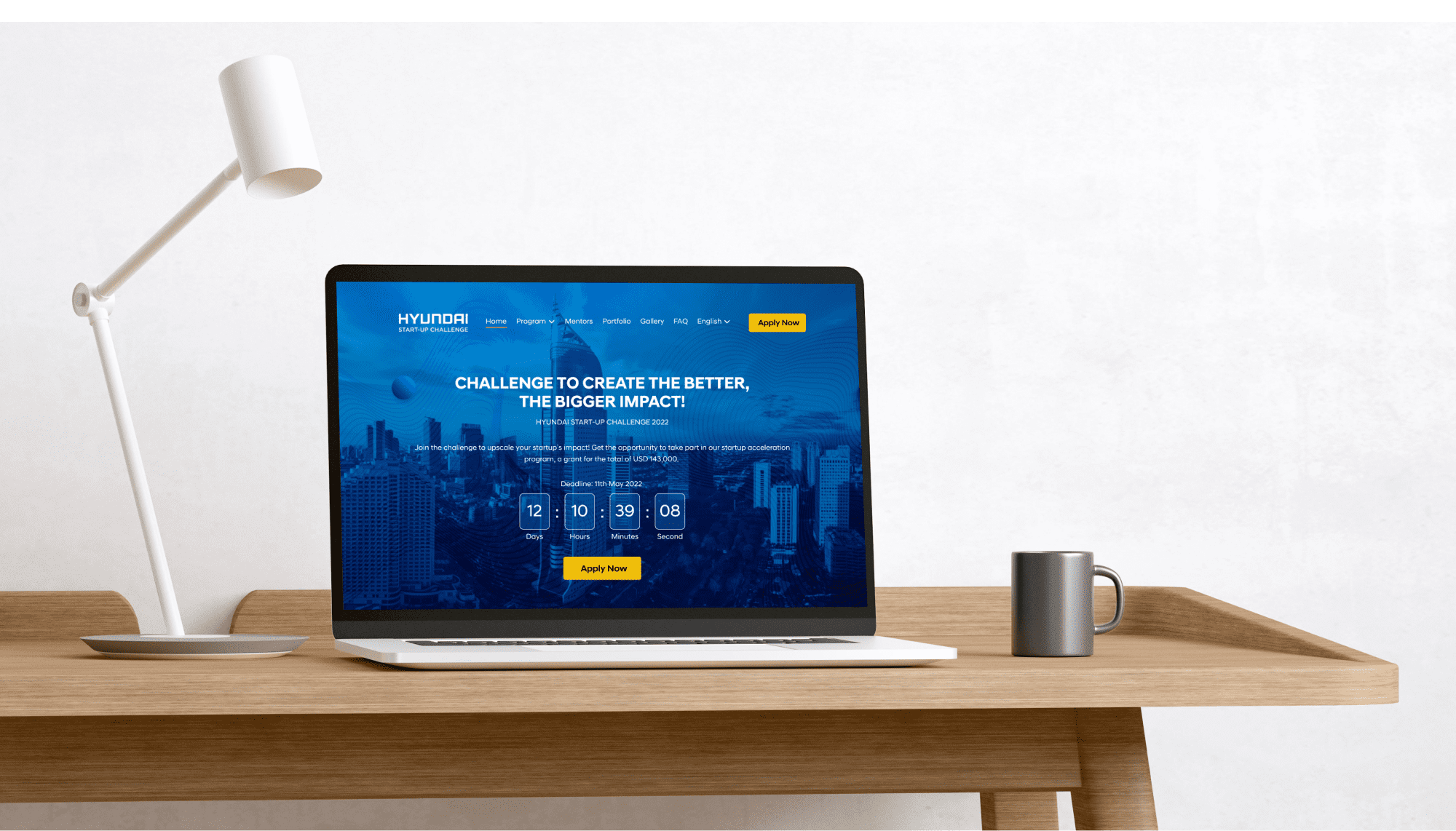
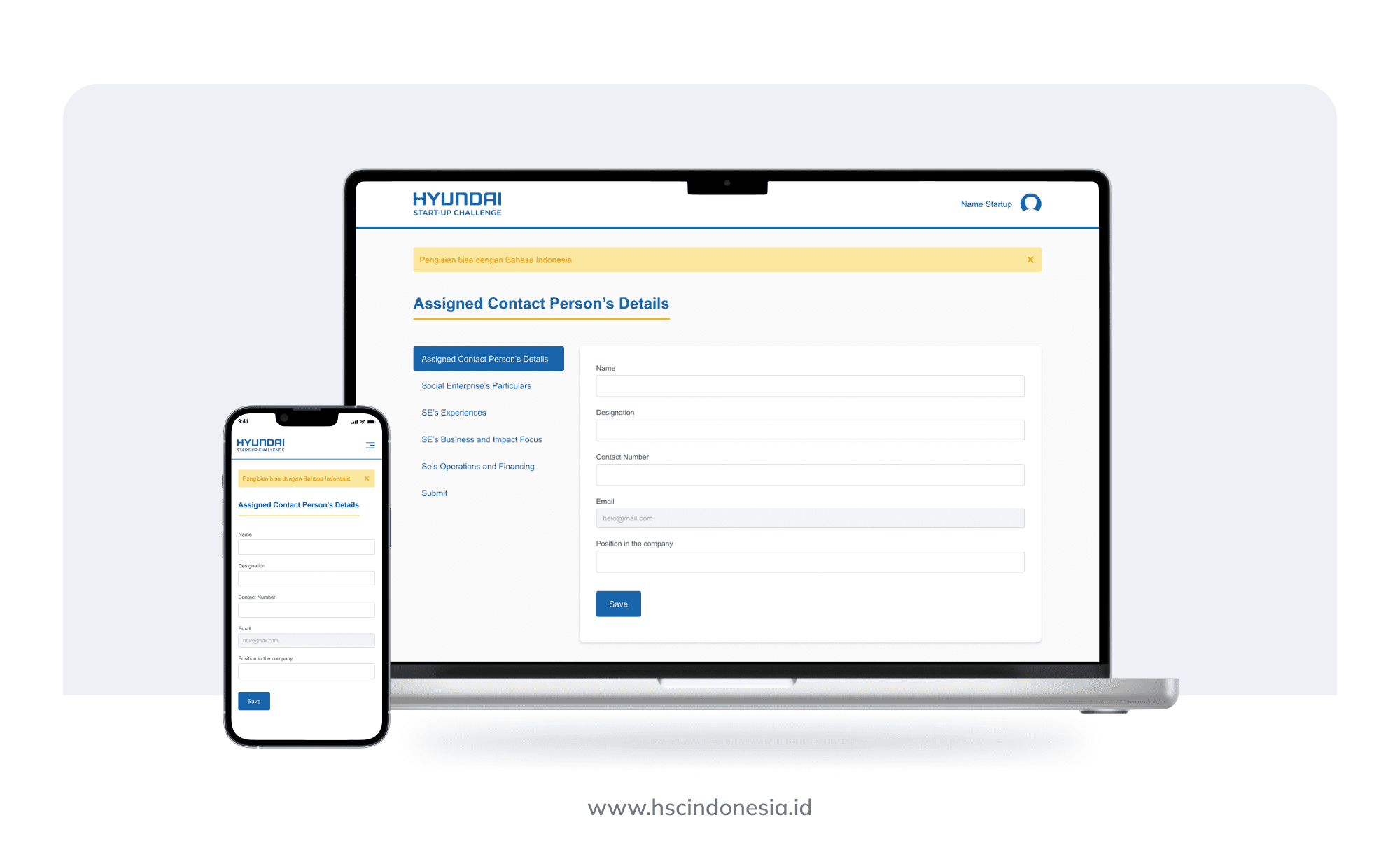
Result
After all the design processes have been completed, the next step is to provide the design that has been made to the developer team who will later create a website with reference to the design that has been made. here are some previews of when the website has been developed and displayed on desktop and mobile devices.


You can visit the website at the address: www.hscindonesia.id
Lates Projects