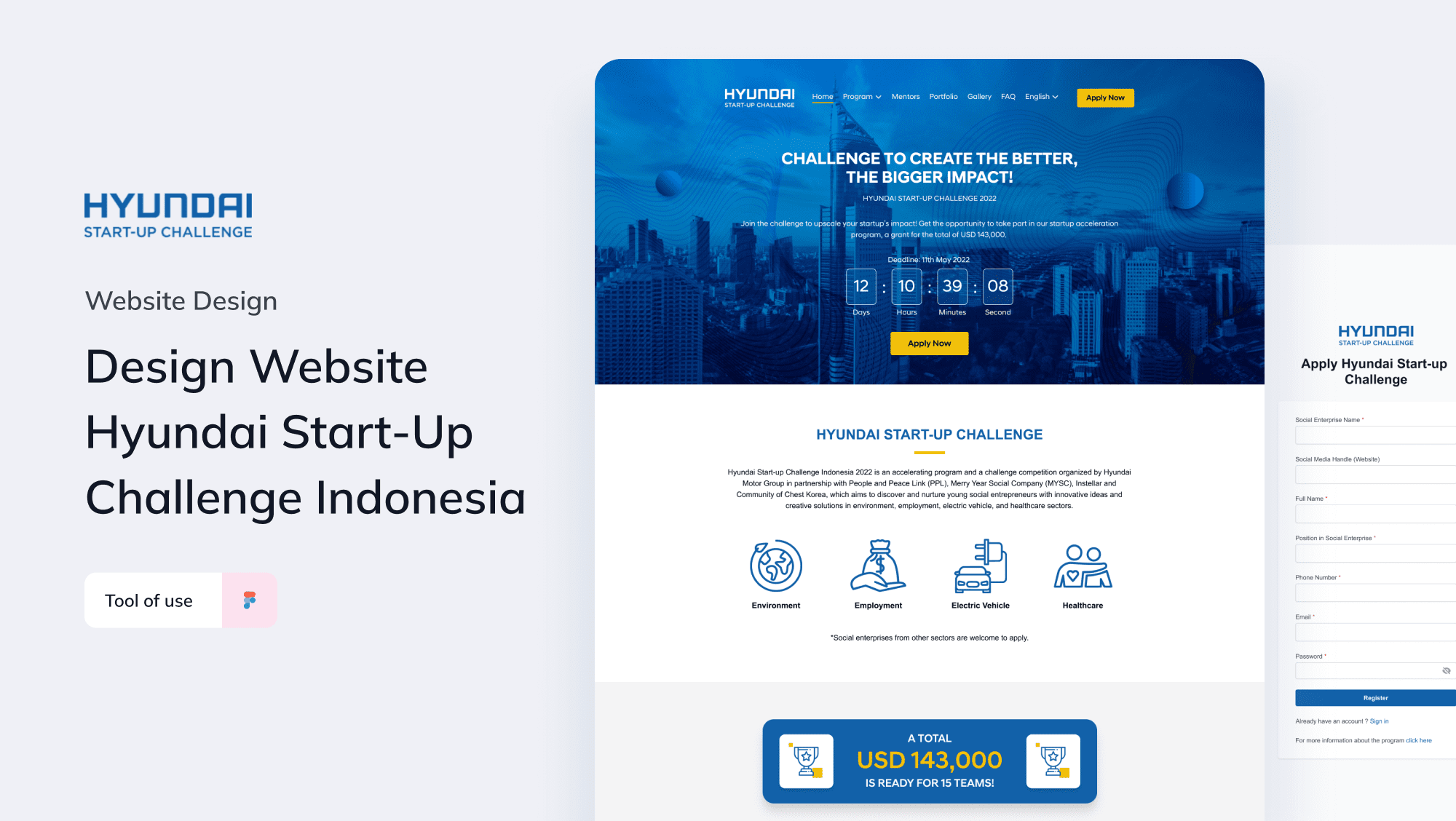
Desain Website Hyundai Start-up Challenge Indonesia

Hyundai Start-up Challenge adalah program akselerasi dan kompetisi tantangan yang diselenggarakan oleh Hyundai Motor Group bekerja sama dengan People and Peace Link (PPL), Merry Year Social Company (MYSC), Instellar, dan Community of Chest Korea, yang bertujuan untuk menemukan dan membina wirausahawan sosial muda dengan ide-ide inovatif dan solusi kreatif di sektor lingkungan, ketenagakerjaan, kendaraan listrik, dan perawatan kesehatan.
Role UI/UX Designer | Platform Website |
Timeline 2022 | Tools Figma, Trello |

Ringkasan Proyek
Permasalahan:
- Startup yang dibangun tidak memiliki jumlah klien yang banyak atau proyek yang cukup besar.
- Tidak memiliki dana dari investor sehingga bisnis tidak dapat berjalan dengan lancar.
- Bisnis startup yang dibangun memang belum banyak diketahui oleh banyak orang.
Capaian Proyek:
- Memiliki banyak koneksi dengan perusahaan lain sehingga ada peluang besar untuk mendapatkan banyak klien dan proyek lainnya.
- Mengetahui dan dapat bekerja sama dengan investor yang dapat mendukung kelancaran bisnis dan tingkat keuangan yang stabil.
- Menjadikan startup yang belum terlalu banyak dikenal masyarakat menjadi dikenal luas oleh masyarakat sehingga berpeluang besar untuk mendapatkan proyek-proyek baru.
Lingkup dan Tanggung Jawab:
Saya memiliki tanggung jawab untuk memetakan alur pengguna atau perjalanan pengguna dan kemudian setelah itu melanjutkan dengan membuat pemetaan pikiran. Mind mapping sangat berguna dalam proses desain karena dapat dijadikan sebagai acuan atau checkpoint tentang halaman atau elemen apa yang akan kita buat nantinya. Dalam proyek ini, saya membuat beberapa halaman situs web antara lain:
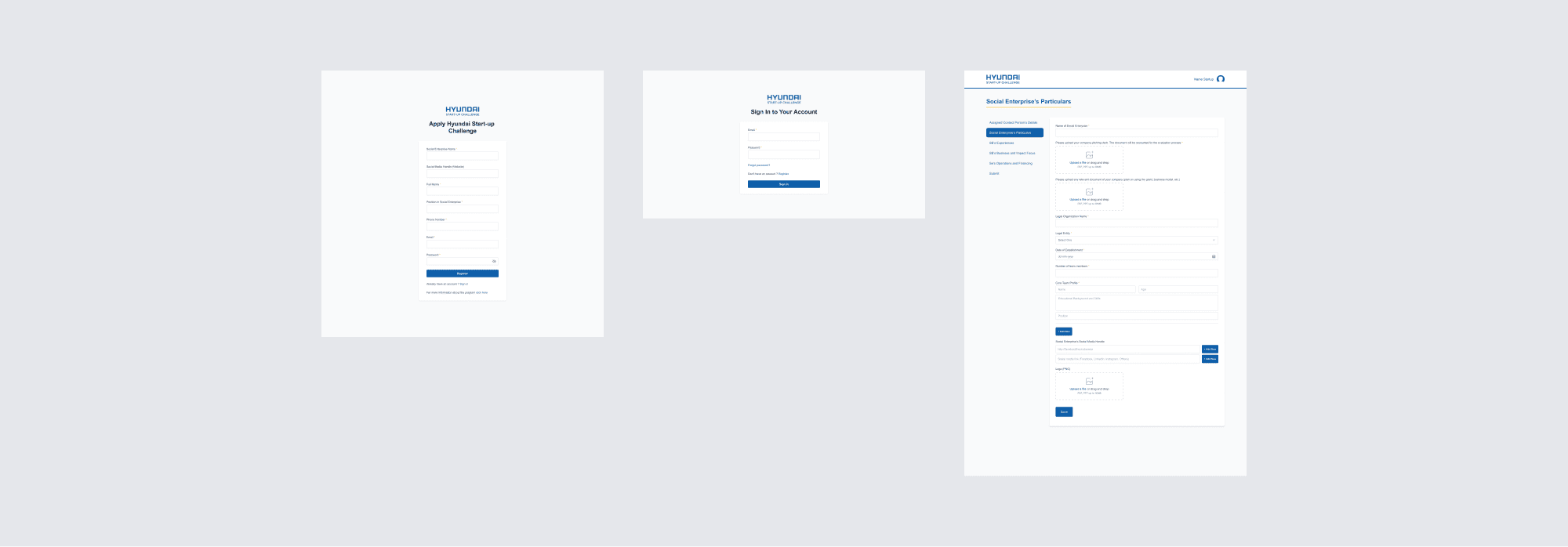
- Halaman Login dan Register
- Halaman Reset Password
- Halaman Lupa Password
- Halaman Formulir Khusus Yang Memiliki Banyak Kategori
- Halaman Pengaturan Akun
Proses Desain
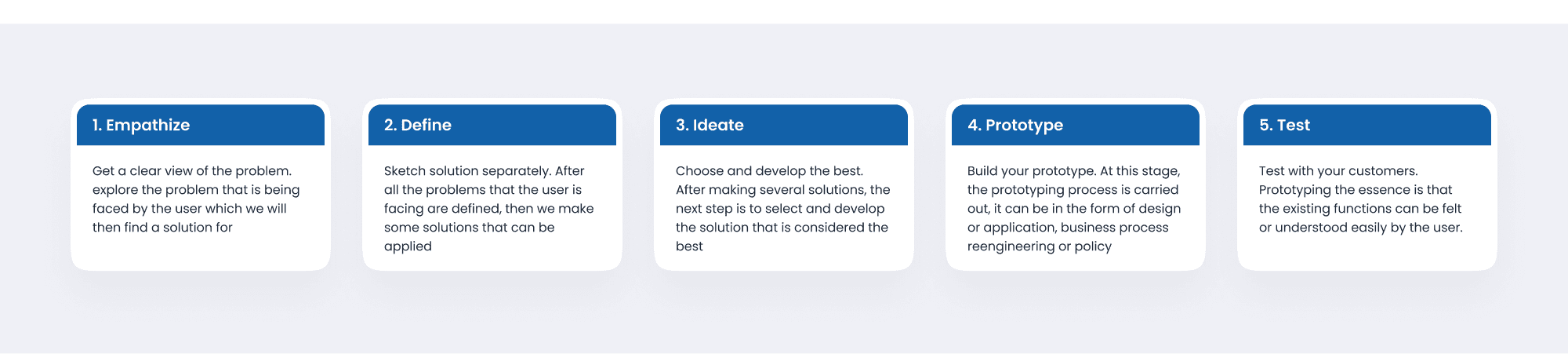
Design sprint ini saya buat dengan membagi proses menjadi 5 tahapan yaitu Empathize, Define, Ideate, Prototype, dan terakhir Test Customer. Setelah itu saya lanjutkan dengan membuat user flow terlebih dahulu untuk menentukan halaman atau elemen apa yang akan dibuat, kemudian membuat wireframe atau desain lo-fi.

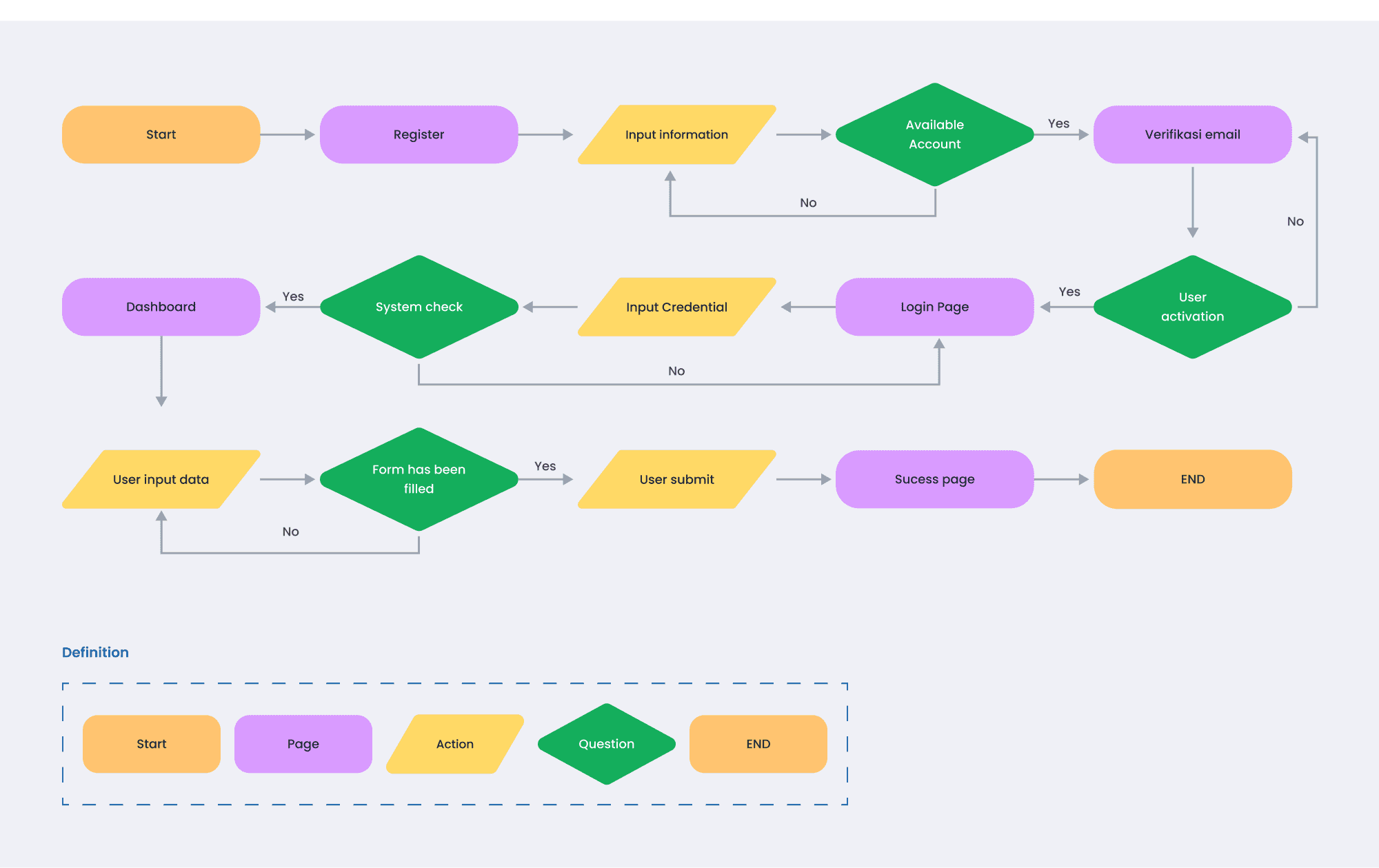
Alur Pengguna (User Flow)
Alur Pengguna adalah serangkaian tugas atau langkah yang harus dilalui pengguna dari awal hingga akhir untuk dapat menjalankan suatu fungsi atau fitur. Alur pengguna merupakan langkah yang sangat penting karena dapat menjelaskan tindakan yang akan dilakukan pengguna nantinya dalam menggunakan website atau aplikasi yang sedang dibangun.

Alur user diatas dapat digambarkan sebagai berikut, pada langkah awal user akan melakukan registrasi pada sistem dan menginput kredensial seperti alamat email dan password, kemudian sistem akan melakukan pengecekan apakah alamat email dan password yang diinputkan user dapat digunakan atau tidak. Jika tidak dapat digunakan, pengguna harus memasukkan kembali kredensial yang berbeda dari yang sebelumnya dan jika tersedia, sistem akan memberikan email verifikasi kepada pengguna sebagai langkah aktivasi. Jika pengguna telah melakukan aktivasi melalui email, maka pengguna dapat login untuk melakukan kredensial yang telah dibuat sebelumnya.
Setelah akun diverifikasi oleh pengguna, maka pengguna akan masuk dengan memasukkan kredensialnya, kemudian sistem akan memeriksa kembali apakah kredensial yang dimasukkan benar atau tidak, jika tidak cocok maka pengguna harus mengulang dan memasukkan kredensial yang benar. Jika kredensial sesuai, pengguna akan diarahkan ke halaman dashboard, pada halaman dashboard pengguna akan diminta untuk memasukkan informasi yang diperlukan, kemudian setelah semua formulir input diisi oleh pengguna, pengguna akan mengirimkan dan sistem akan mengecek apakah semua form sudah diisi lengkap oleh user jika ada form yang belum diisi, sistem akan mengarahkan user ke input form yang belum diisi, dan jika semua sudah terisi in, sistem akan menampilkan halaman submit yang berhasil.
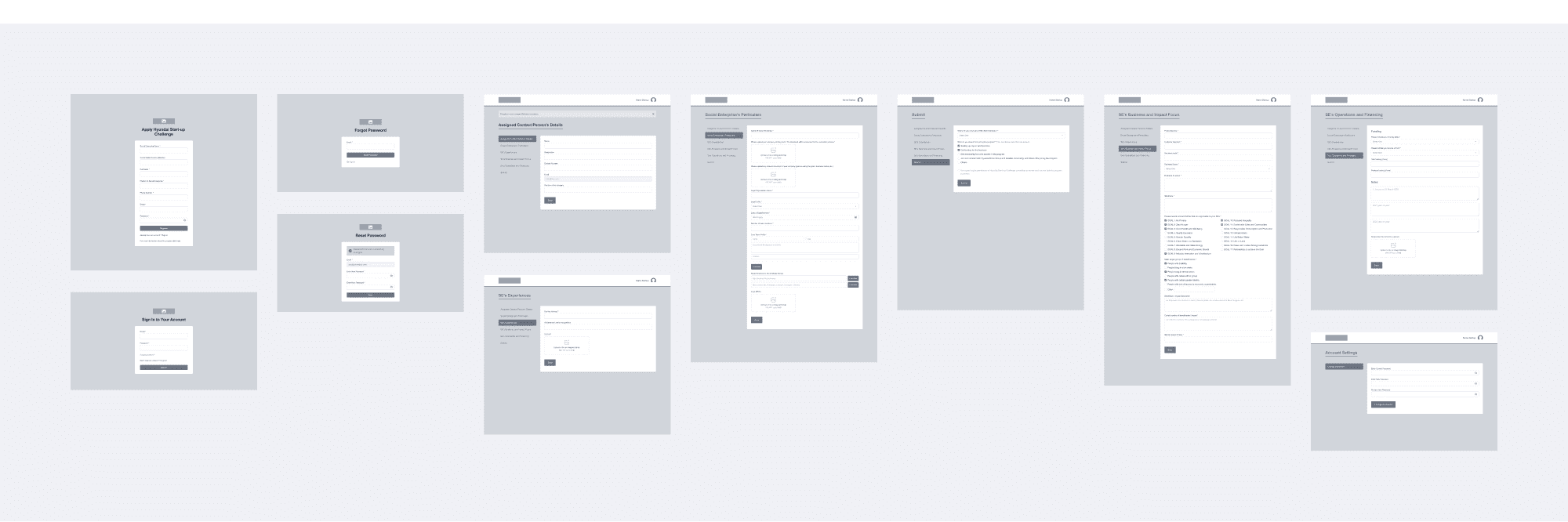
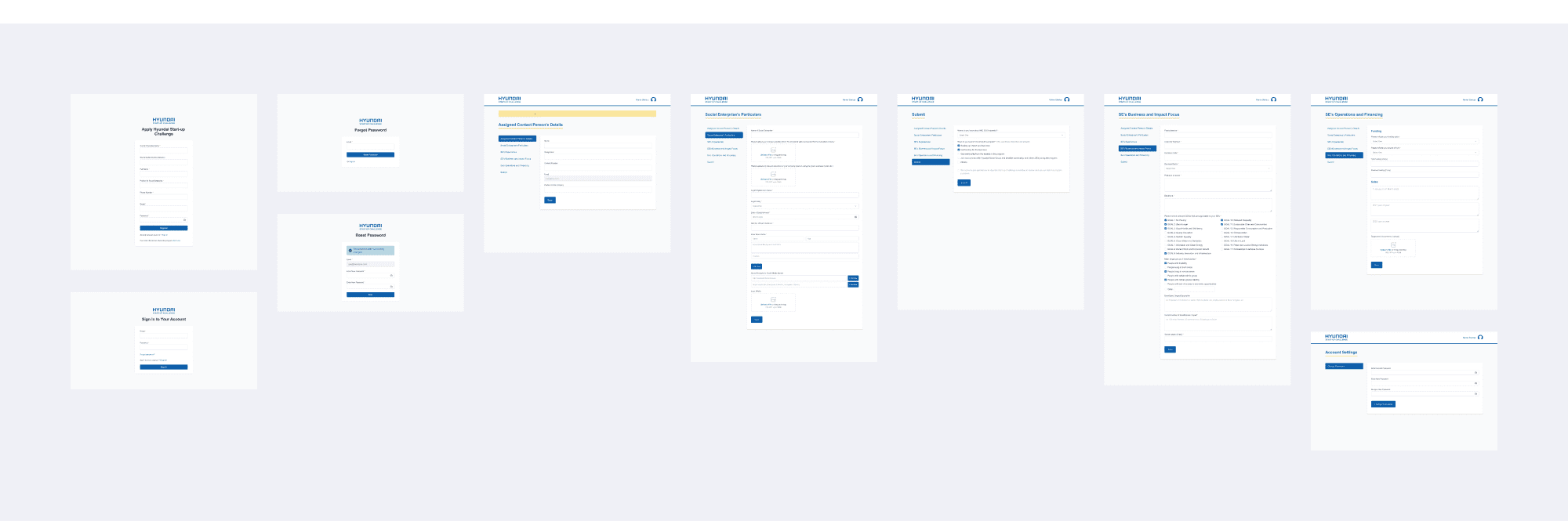
Sketsa (Wireframe)
Wireframe adalah kerangka kerja untuk mengatur item di situs web atau halaman aplikasi. Pembuatan wireframe biasanya dilakukan sebelum pembuatan produk dilakukan. Item terkait seperti teks, gambar, layout, dll. Pada tahap ini, saya membuat wireframes dengan ukuran desktop yang nantinya akan dilanjutkan pada tahap desain UI atau desain hi-fi.

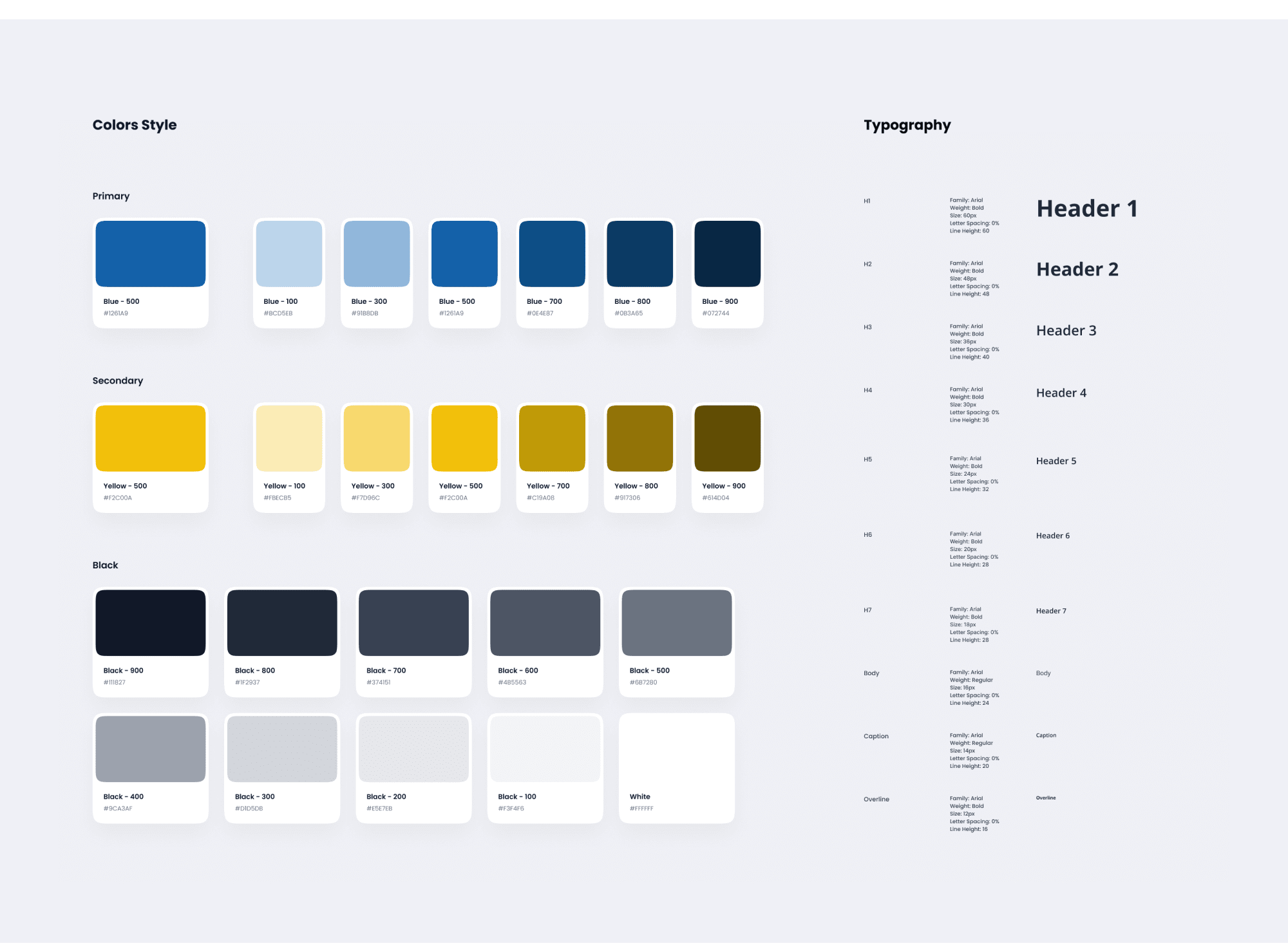
Panduan Gaya (Style Guide)
Membuat style guide dimaksudkan agar semua elemen dalam desain tetap konsisten, pertama saya membuat style guide yang nantinya akan menjadi elemen mentah dalam proses desain. Dokumentasi panduan gaya ditunjukkan pada gambar di bawah ini.

Mockup / UI Design
Proses ini merupakan lanjutan dari pembuatan wireframe sebelumnya, dengan menggunakan style dan elemen yang telah ditentukan sebelumnya dalam style guide sehingga menghasilkan desain yang konsisten dalam penggunaan warna, elemen, dan juga penggunaan font atau tipografi. Berikut adalah beberapa gambar halaman web yang telah selesai dibuat.

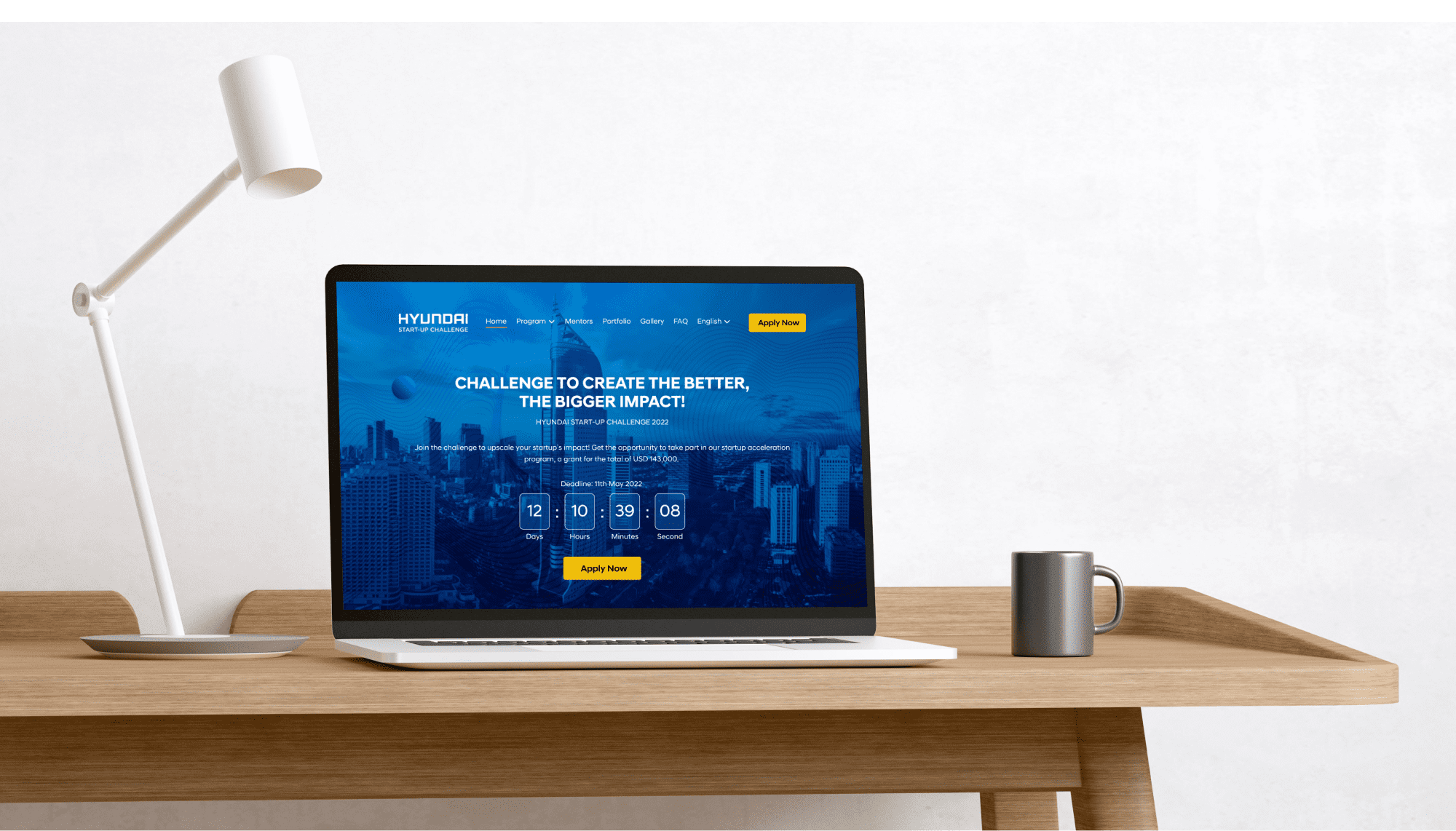
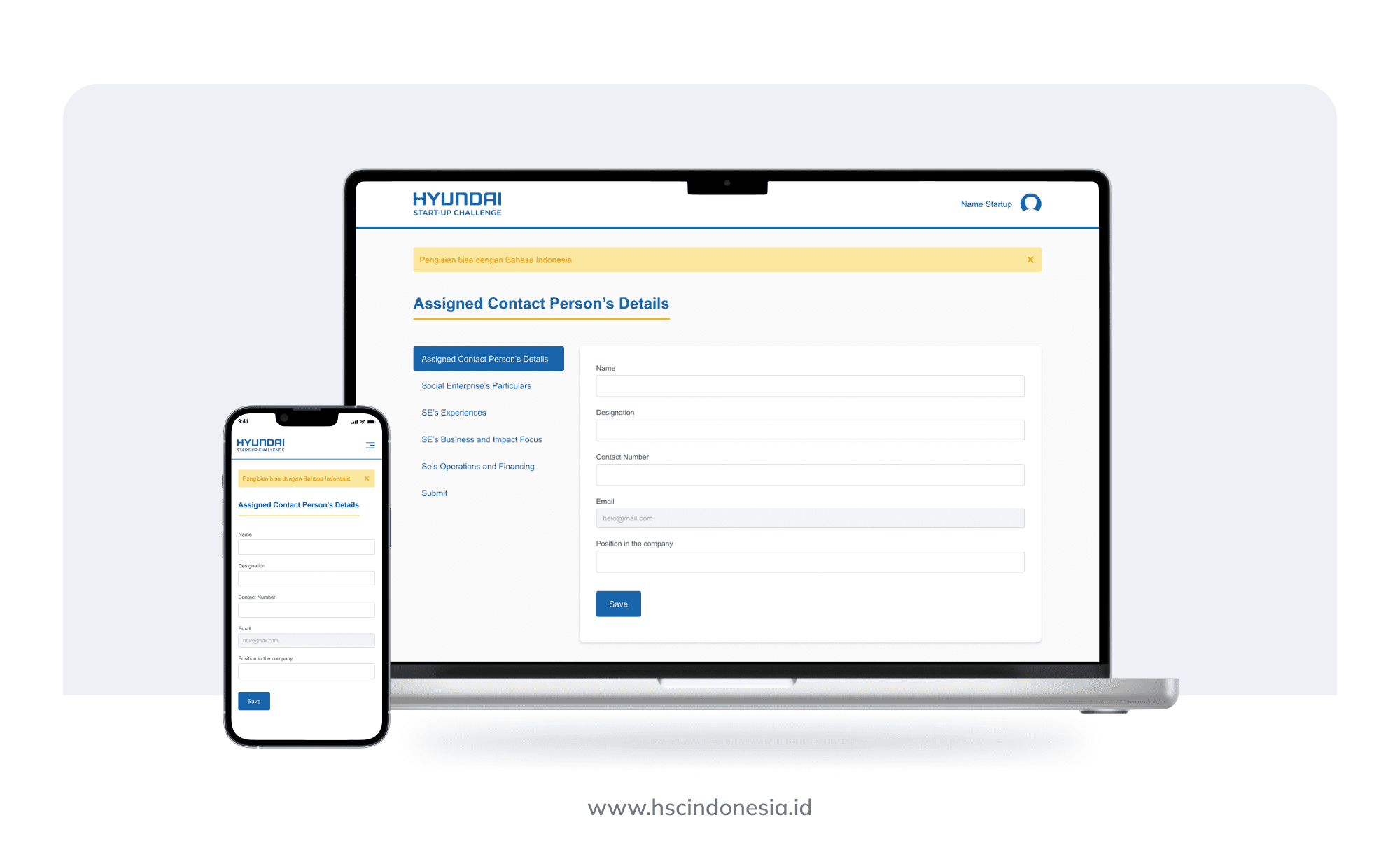
Hasil
Setelah semua proses desain selesai, langkah selanjutnya adalah memberikan desain yang telah dibuat kepada tim developer yang nantinya akan membuatkan website dengan mengacu pada desain yang telah dibuat. Berikut adalah beberapa pratinjau saat situs web telah dikembangkan dan ditampilkan di desktop dan perangkat seluler.


Anda dapat mengunjungi situs web di alamat: www.hscindonesia.id
Lates Projects